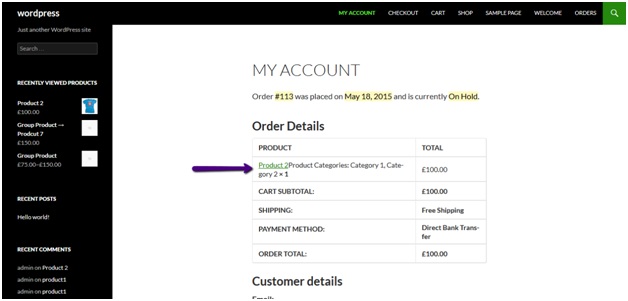
In this tutorial; We will learn how to add product categories to each product on order detail page. By default Woocommerce displays products and their prices on order detail page.
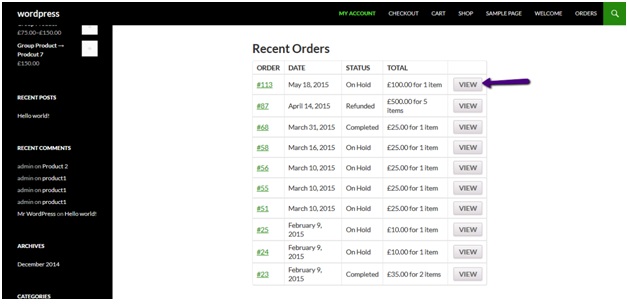
To view an order, go to My Account page, you’ll see all the orders you have there. Click on view button against any order to view its details.
 If you don’t have any order, add a product to cart, go to cart page and then proceed to checkout from there. Place the order by providing all the necessary details for checkout process.
If you don’t have any order, add a product to cart, go to cart page and then proceed to checkout from there. Place the order by providing all the necessary details for checkout process.
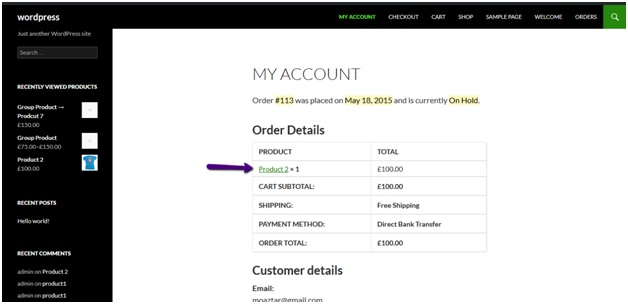
Now on the order detail page, you’ll see product names only.
 Now we need to display product categories against its title as well.
Now we need to display product categories against its title as well.
To do this, add the following lines of code at the end of your theme’s functions.php file:
function kia_woocommerce_order_item_name( $name, $item ){
$product_id = $item['product_id'];
$tax = 'product_cat';
$terms = wp_get_post_terms( $product_id, $tax, array( 'fields' => 'names' ) );
if( $terms && ! is_wp_error( $terms )) {
$taxonomy = get_taxonomy($tax);
$name .= '<label>' . $taxonomy->label . ': </label>' . implode( ', ', $terms );
}
return $name;
}
add_filter( 'woocommerce_order_item_name', 'kia_woocommerce_order_item_name', 10, 2 );
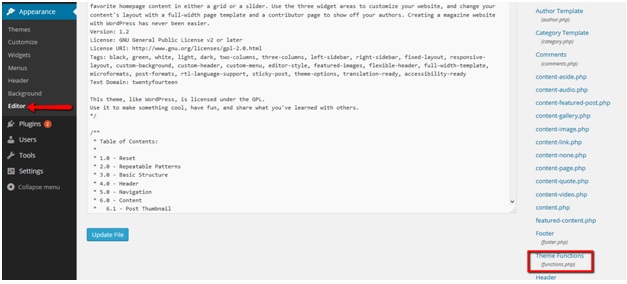
You can access functions.php file here:
 Place the code and click on update file to save it.
Place the code and click on update file to save it.
Now go to product Order detail page again and you’ll see product categories listed against product title.