The world is moving towards online shopping. However, the experience of online shopping lacks a critical component for the customer: the ability to talk face-to-face with the store employee and ask questions about the product they wish to buy.
WooCommerce is meant to make it very easy for the website owner to add an electronic shop; but what about the convenience of the customer?
In this article, we will see how to combine the features of WooCommerce with the very versatile contact form plugin, Contact Form 7, so that we can enable customers to send an enquiry about a specific product. We assume that you have a working WordPress installation, with WooCommerce and Contact Form 7 active.
Setting up a contact form
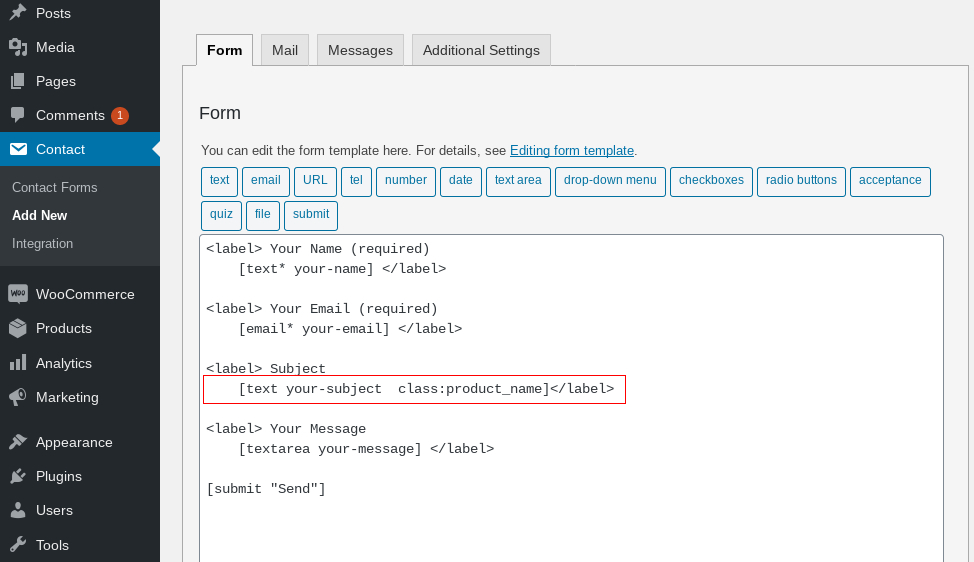
We will create a very simple contact form that will be used as the product enquiry form. Go to Contact → Add new form and simply create a form with the default values:

The only change we need to do to the default values is to add a “class” to the subject:
[codesyntax lang=”php”]
[submit "Send"]
[/codesyntax]
Save the form and take note of the shortcode displayed on the top of the screen.
[codesyntax lang=”php”]
[contact-form-7 id="115" title="Product enquiry"]
[/codesyntax]
Add a new filter to WooCommerce “Single product view”
Before doing any code modifications, it’s always a good idea to take a full backup of our site and make sure that we have FTP access or access to cPanel or Plesk or other control panel with access to a file manager.
If you wonder what is the best way to add code snippets to your site, have a look at our previous article about safely adding PHP code.
Here is the snippet we will use:
[codesyntax lang=”php”]
add_filter( 'woocommercadd_filter( 'woocommerce_product_tabs', 'product_enquiry_tab' );
function product_enquiry_tab( $tabs ) {
$tabs['contact_form_7'] = array(
'title' => __( 'Product Enquiry', 'woocommerce' ),
'priority' => 50,
'callback' => 'product_enquiry_tab_form'
);
return $tabs;
}
[/codesyntax]

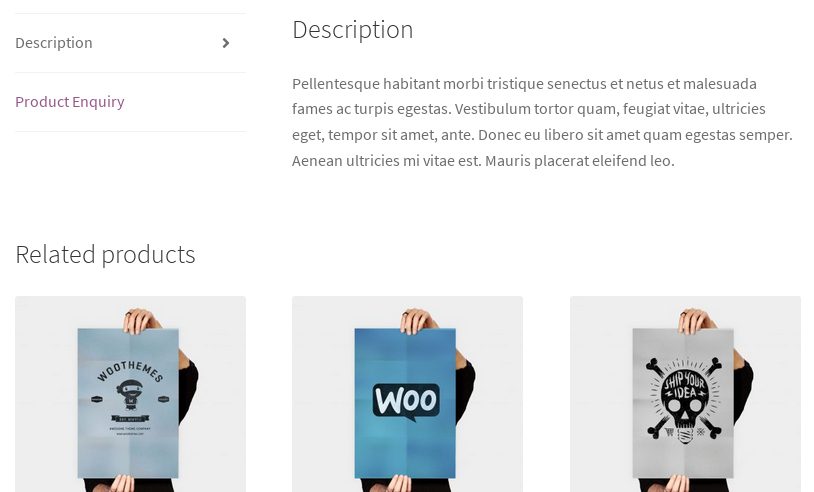
With the above snippet, we request WooCommerce to add a new tab in the single product view, alongside existing tabs, such as “Description” or “Reviews”. The new tab will be named “Product Enquiry” and will use a callback function called “product_enquiry_tab_form” that we will define right now.
Define tab callback function
The “Product Enquiry” tab is empty for now, let’s define the callback function so that it displays the form. Directly below the above code, add the following snippet:
[codesyntax lang=”php”]
function product_enquiry_tab_form() {
global $product;
$subject = "Question about ".$product->post->post_title;
echo "<h3>".$subject."</h3>";
//add your contact form shortcode here
echo do_shortcode('[contact-form-7 id="115" title="Product enquiry"]');
?>
<script>
(function($){
$(".product_name").val("<?php echo $subject; ?>");
})(jQuery);
</script>
<?php
}
[/codesyntax]
Don’t forget to change the shortcode in the snippet with the Contact Form 7 you copied earlier.
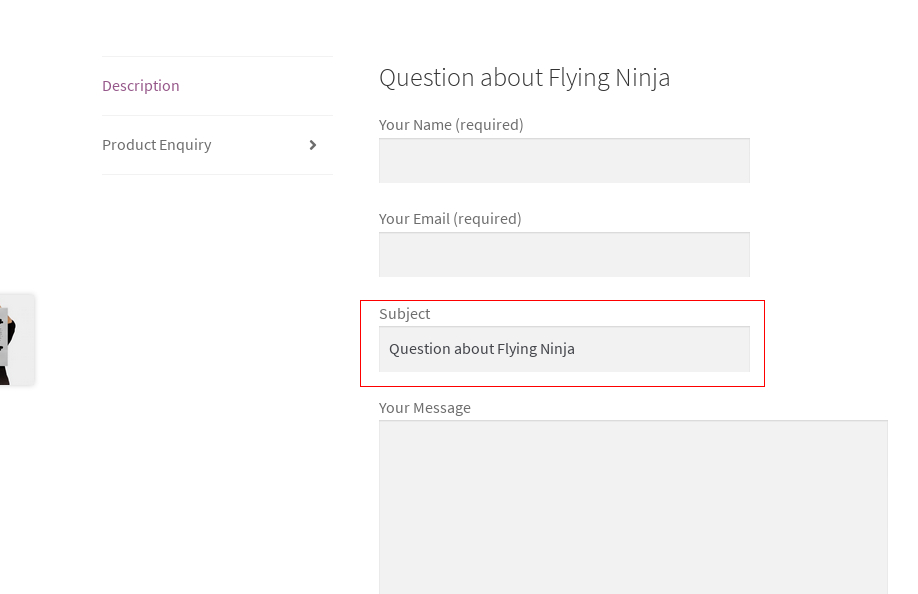
With this snippet, we added automatically in every product a new tab that allows users to send questions about the specific product and with the use of jQuery we change dynamically the title of the tab to display the product name. Additionally, the email subject, thanks to the class we added in our contact form , is also dynamically generated with the product’s name:

Wrapping up
In this article we saw a simple way to add a contact form to each product, with the product name automatically retrieved with jQuery and auto-filling the form subject. Let us know if you tried it out and how it worked for you!
