 Have you ever wanted to customize a few things in your WordPress theme, or plugins, and found a PHP code snippet that does exactly what you need? Then you must have wondered often where exactly you should put the snippet, so that it executes the code without breaking your site.
Have you ever wanted to customize a few things in your WordPress theme, or plugins, and found a PHP code snippet that does exactly what you need? Then you must have wondered often where exactly you should put the snippet, so that it executes the code without breaking your site.
In this article, we will review the various options we have on where to place code snippets.
A word of warning
Before starting to browse StackOverflow and WordPress forums for code snippets, let’s discuss security concerns with copying and pasting code from the web into your website:
- Be sure you know exactly what the code does. If you are not well versed in WordPress-flavored PHP and best practices in security, then at the very least make sure you absolutely trust the source of the code snippet you found.
- Be sure to copy the code in your development-oriented text editor – preferably one with syntax highlighting. If you don’t use one, Atom and Notepad++ (for Windows only) are free to use. Even plain old notepad for Windows is better than nothing. Look at the code you pasted. Make sure single quotes (
') are, in fact, single quotes and not apostrophes (’) or backticks (`). Make sure each statement ends with a semicolon (;). - Have a recent backup of your site and make sure you can access the site via FTP or SSH, so that, in case something goes wrong, you can revert the changes you made.
Where NOT to place your snippets
One important thing to note is that you should never, ever edit directly a theme or plugin and add your PHP function or edit an existing function.
Up until a few years ago, the advice “Add this to your theme’s functions.php” was very widespread. However, you will lose any modification you do in a theme or plugin file the next time you update the theme or plugin. And, we shouldn’t even have to mention it, but do not for any reason, edit WordPress core files.
1- Use a plugin to add code snippets
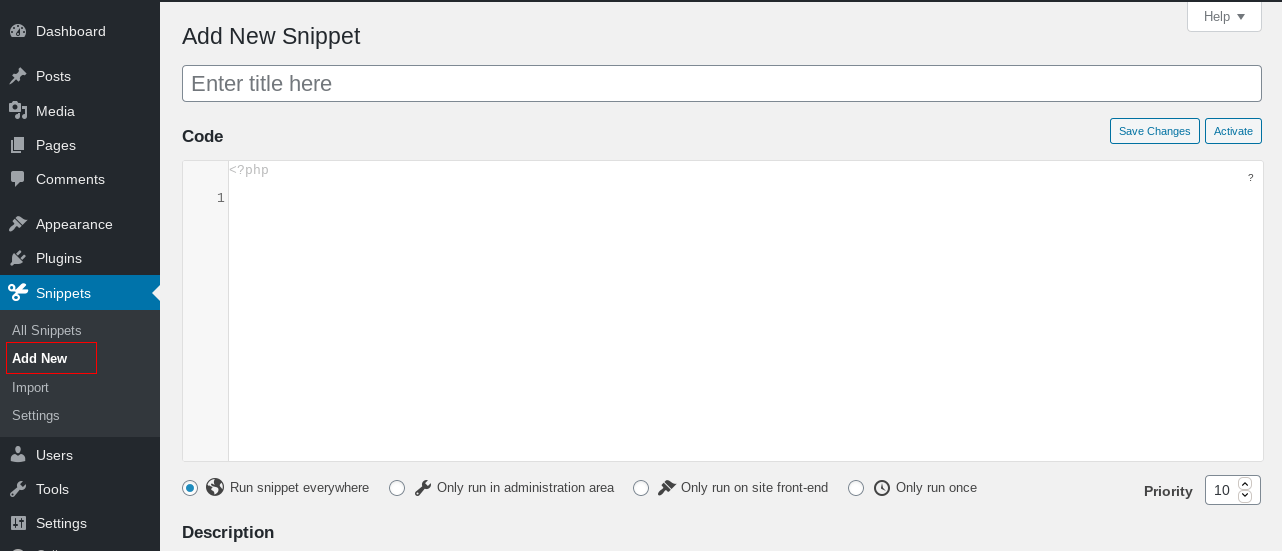
You can use a ready-made plugin of the several that exist and allow you to paste PHP snippets. One of the most popular plugins you can use is Code Snippets.

2- Adding PHP code in theme
So, how can you safely add a PHP function in a theme? You need to create a child theme. A child theme is, effectively, a layer on your theme that hosts any modifications you want to do. When you update the main theme, the modifications are not affected, as they are in the child theme.
Sounds complicated? In fact it is quite easy to create a child theme, even manually, but you can actually create it in one click with the Child Theme Generator. All you need to do is to install the plugin, select Settings -> Child-Theme Gen, select your parent theme and optionally fill the rest of the text fields

After creating the child theme, you can add any custom functions and PHP snippets in the child theme’s functions.php file.
3- Adding PHP in a custom plugin
Creating a custom plugin sounds scari-er and is a bit more involved; nevertheless it is not hard at all.
A very basic plugins needs exactly two things:
- A sub-folder of
wp-content/pluginsnamed after the plugin and - A PHP file within the folder, with the exact same name as the folder and a
.phpextension.
So, let’s access our site via SFTP, or through our cPanel or Plesk panel and navigate to <MY SITE ROOT>/wp-content/plugins.
Then create a directory called my-custom-plugin and, inside the new directory, a file called my-custom-plugin.php

Now, open the my-custom-plugin.php with a text editor and type the following header information
[codesyntax lang="php"]<?php
/**
* Plugin Name: My Custom Plugin
* Plugin URI: MYSITEURL.com
* Description: Custom functionality for MYSITEURL.com
* Version: 1.0
* Author: NAME
* Author URI: MYSITEURL.com
**/
// If this file is called directly, abort.
if ( ! defined( 'ABSPATH' ) ) {
die;
}
// Your code here...
[/codesyntax] And that’s all. Below the last line, you can type or paste any PHP snippet you need.
4- Adding a mu-plugin
MU Plugin stands for “must-use plugin” and it’s a special type of plugins that run before any other plugin is loaded.
To create one, first navigate with your FTP client or cPanel/Plesk file manager to <MY SITE ROOT>/wp-content/. If you see a folder called mu-plugins, navigate into it, if it doesn’t exist, create it and change into it.
Then create a file called, my-custom-plugin.php, just like before, and type in that file the same headers we used for a normal plugin.
Note: if you already created a normal plugin, give a different file name to your mu-plugin, ex.,
my-custom-muplugin.php
Wrapping up
As we saw, there are quite a few ways to safely add code snippets to enhance your website’s functionality.
As long as you always take safety into account, only use snippets from trusted sources, or that you understand exactly what they do, you are good to go with any of the above ways. Let’s recap:
- Create a child theme and add your code snippet to your child theme’s
functions.phpfile:
A great way to add a quick one-liner, or a snippet that you need it to work with your current theme and not independently of it. - Create a custom plugin:
Your snippet will work with any theme you use, and it is easier to just disable the plugin if something goes wrong. - Create a mu-plugin:
The snippet will work with any theme you use and will be loaded before any other plugin. - Use a plugin that allows you to write PHP snippets and inject them into your website.
