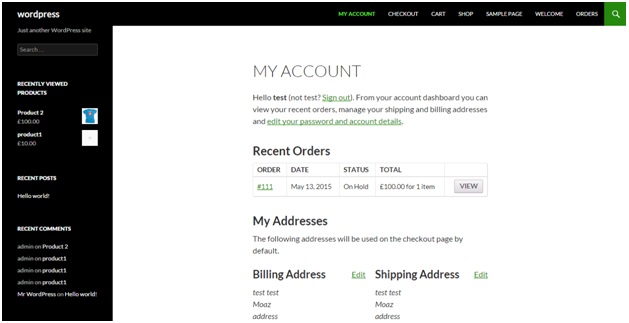
In this tutorial we’ll learn how to display only orders on a page. By default when a user log in using woocommerce; It displays customer specific orders on account page.
 If you want to display orders to a custom page , you can do this by using one of Woocommerce’s default shortcodes.
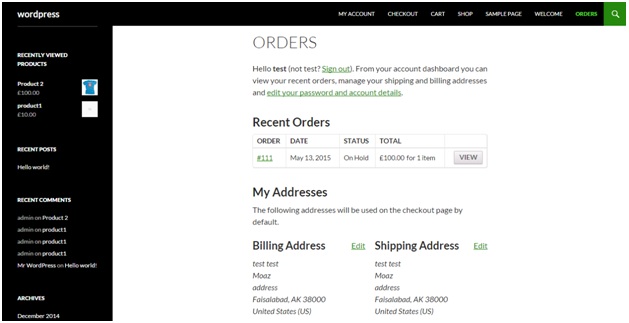
If you want to display orders to a custom page , you can do this by using one of Woocommerce’s default shortcodes.
[woocommerce_my_account order_count=”-1”]
Here in the order_count you can set number of orders you want to display. Default value is 15 and -1 will display all orders.
But the problem with this is it displays extra information i.e. billing and shipping address.
Let’s say we don’t want to show this extra details, so to achieve that we are going to create a shortcode.
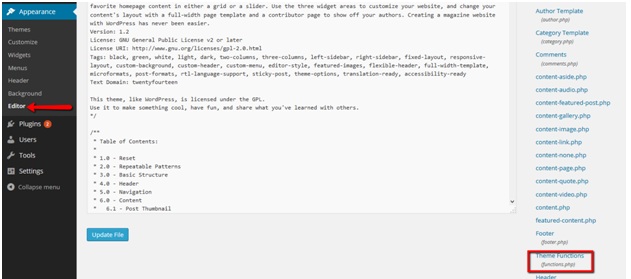
To do this add the following lines of code at the end of your theme’s functions.php file:
function shortcode_my_orders( $atts ) {
extract( shortcode_atts( array(
'order_count' => -1
), $atts ) );
ob_start();
wc_get_template( 'myaccount/my-orders.php', array(
'current_user' => get_user_by( 'id', get_current_user_id() ),
'order_count' => $order_count
) );
return ob_get_clean();
}
add_shortcode('my_orders', 'shortcode_my_orders');
You can access functions.php file here:
 Now you can place the newly created shortcode to any page. i.e. [my_orders order_counts=10]
Now you can place the newly created shortcode to any page. i.e. [my_orders order_counts=10]
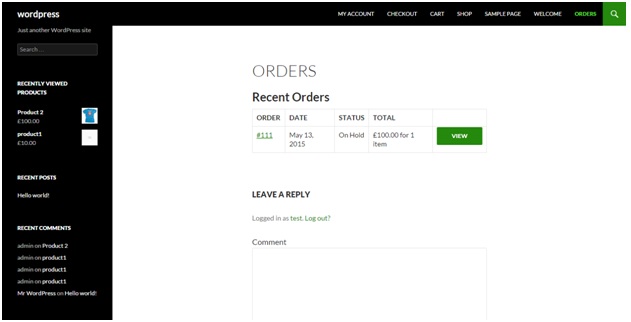
 Now if you’ll go the page where you’ve added new shortcode you’ll see only orders are being displayed without any extra information.
Now if you’ll go the page where you’ve added new shortcode you’ll see only orders are being displayed without any extra information.