 Are you looking for a way to hide/remove/disable the Add to Cart button in your WooCommerce store? Perhaps you are not doing online sales and are only using WooCommerce as a product catalogue, or maybe you need your potential customers to contact you first before placing an order. Whatever your use case is, there are a few ways to tackle this problem.
Are you looking for a way to hide/remove/disable the Add to Cart button in your WooCommerce store? Perhaps you are not doing online sales and are only using WooCommerce as a product catalogue, or maybe you need your potential customers to contact you first before placing an order. Whatever your use case is, there are a few ways to tackle this problem.
In this article, we will discuss how to remove eCommerce functionality from your WooCommerce store, remove it only for certain product categories, or remove it for a single product.
If you don’t want to mess with custom coding, don’t forget to check out
our free plugin: Remove Add to Cart WooCommerce
or consider upgrading to our premium plugin for more options!
Remove Add to Cart and Prices
Getting ready
Before doing any code modifications, it’s always a good idea to take a full backup of our site and make sure that we have FTP access or access to cPanel or Plesk or another control panel with access to a file manager.
If you wonder what is the best way to add code snippets to your site, have a look at our previous article about safely adding PHP code.
We assume that you already have WordPress with WooCommerce installed, and your store is displaying at least one product.
Remove the “Add to cart” button completely
With the following method, we will completely remove the Add to cart button from all products in our store.
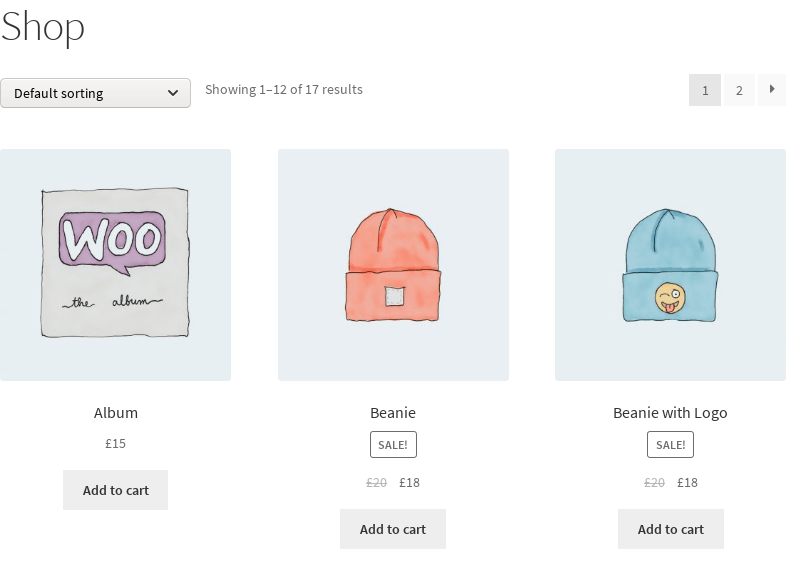
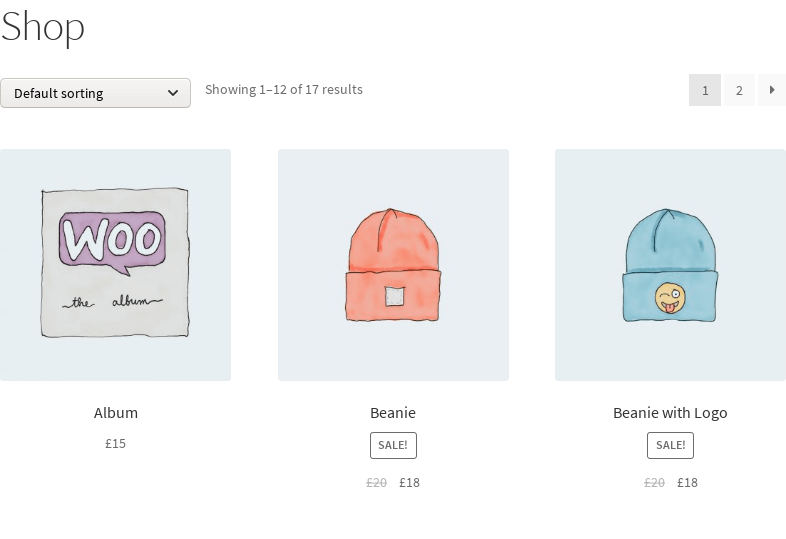
As we see in the following screenshot, by default, WooCommerce adds the Add to cart button. This button is neither removable, nor customizable by default,so you cannot change the text, for example, or link it to a contact form instead of adding the product to the cart.

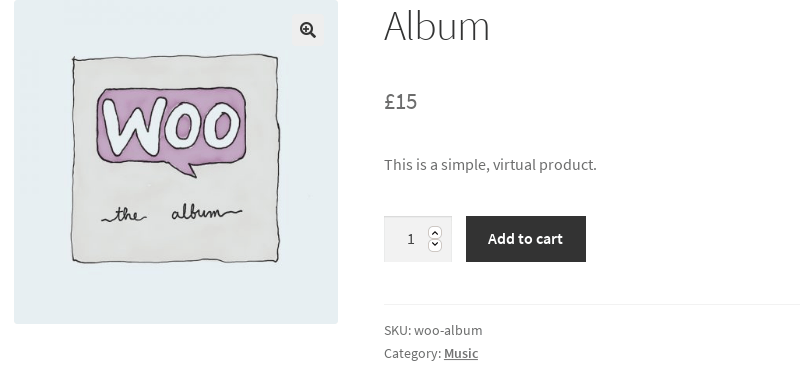
The button is also visible on the single product page, as well as the quantity field that allows the customer to choose the quantity to buy:

To remove this button, in our child theme’s functions.php file, or our site-specific plugin, all we need to do is add these two hooks:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
If we now refresh the shop page, we can see that the button has been removed from all products:
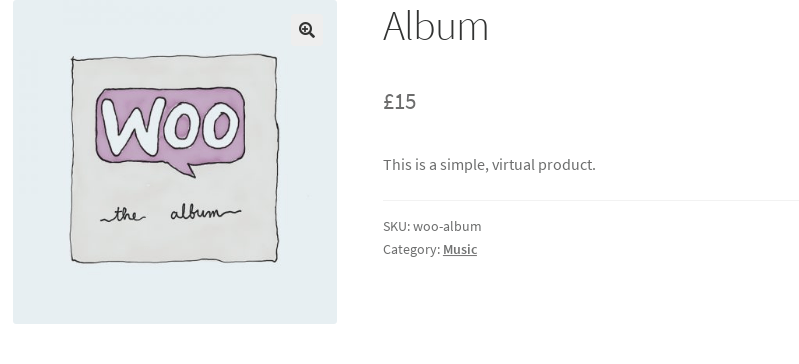
Additionally, both the Add to cart button and the quantity selection box has been removed from the single product page:

Remove the “Add to cart” button from a single product
Sometimes the objective might not be to completely remove the cart button from our entire store. If you only need to remove the Add to cart button from a few products, here are some ideas on how to achieve this:
- Go to the selected products and empty the price fields.
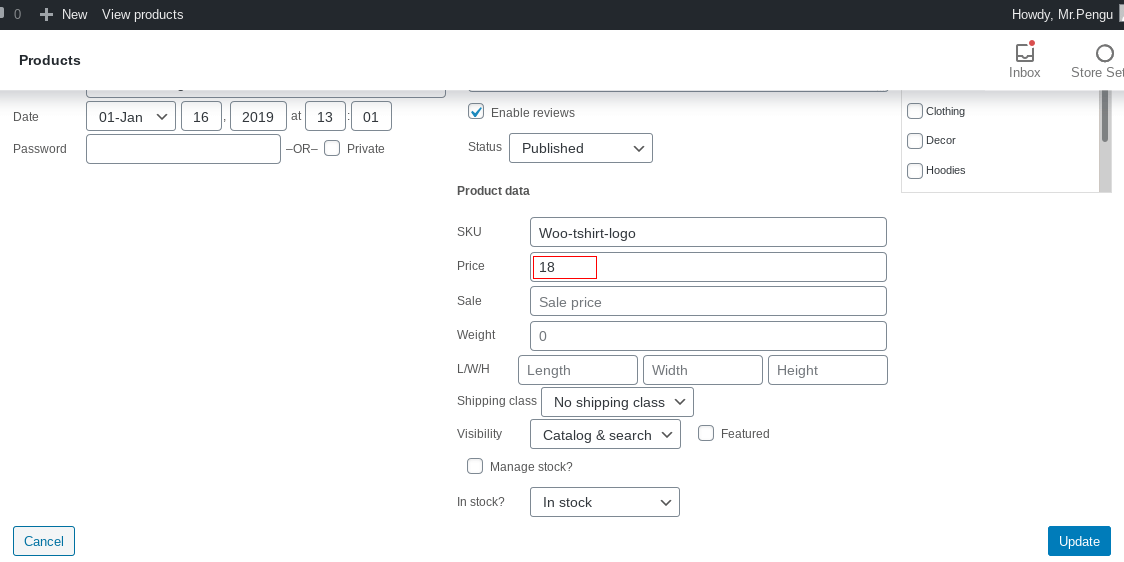
Simply go to the dashboard > “Products” > “All products” and access the “Quick edit” screen of your product:

By emptying the price field, the product will no longer be available to add to cart:

- Add a custom filter in your child’s theme’s
functions.phpfile to mark the product as not purchasable. This will leave the product’s price visible, but remove the Add to cart button.
Here is the snipped to add in your functions.php file:
add_filter('woocommerce_is_purchasable', 'my_woocommerce_is_purchasable', 10, 2);
function my_woocommerce_is_purchasable($is_purchasable, $product) {
return ($product->id == <PRODUCT_ID> ? false : $is_purchasable);
}
For this to work, you have to replace <PRODUCT_ID> with your actual product ID. For example, to mark as not purchasable the following product:

We can see in the “All products” screen, when we hover over the product with the mouse”, that the product ID is 24. So the snippet would be:
add_filter('woocommerce_is_purchasable', 'my_woocommerce_is_purchasable', 10, 2);
function my_woocommerce_is_purchasable($is_purchasable, $product) {
return ($product->id == 24 ? false : $is_purchasable);
}
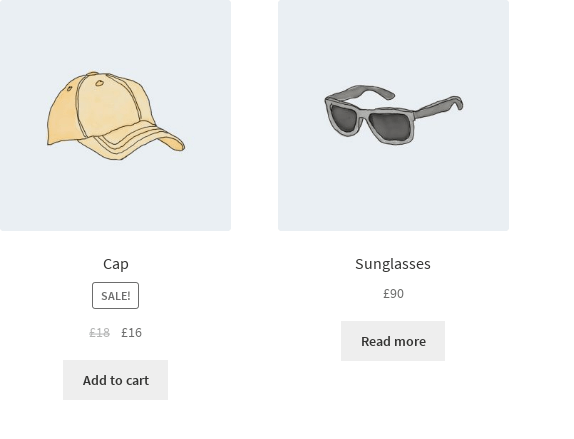
After using this snippet, the product will have the notice “Read more” in the store page:

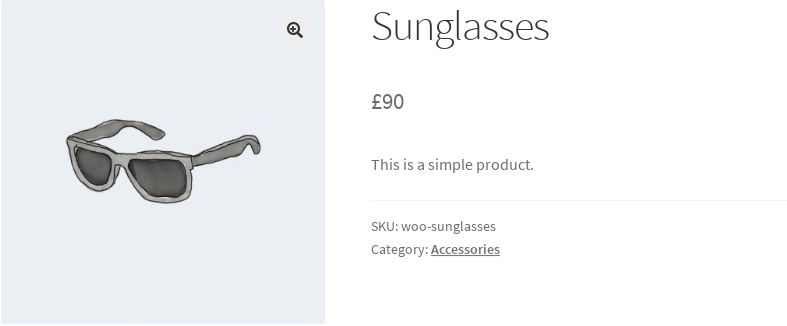
While the price will be visible, but without a cart button on the single product page:

Remove the “Add to cart” button from a certain product category
Let’s say that we need to remove the cart button from all the products of a specific category while leaving it up for every other category. In order to achieve this, we will use the following snippet:
function my_function_remove_addtocart_category(){
$product = get_product();
if ( has_term( '<CATEGORY_SLUG>', 'product_cat') ){
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart' );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_simple_add_to_cart', 'woocommerce_simple_add_to_cart', 30 );
remove_action( 'woocommerce_grouped_add_to_cart', 'woocommerce_grouped_add_to_cart', 30 );
remove_action( 'woocommerce_variable_add_to_cart', 'woocommerce_variable_add_to_cart', 30 );
remove_action( 'woocommerce_external_add_to_cart', 'woocommerce_external_add_to_cart', 30 );
}
}
add_action( 'wp', 'my_function_remove_addtocart_category' );
For this to work, we much replace <CATEGORY_SLUG> with the actual slug of our product category. Here is an example:
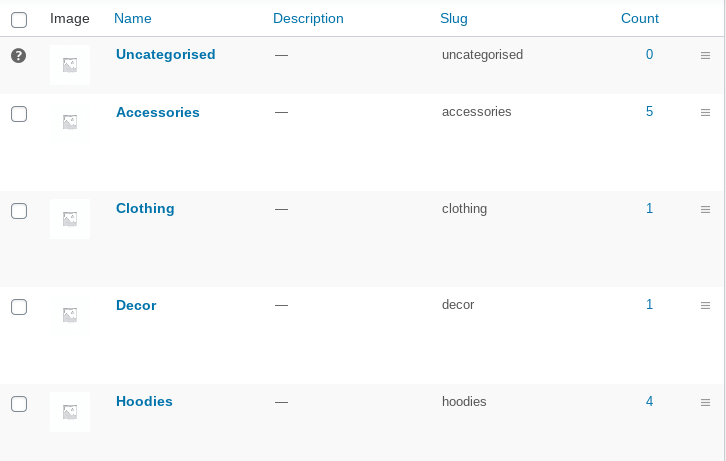
From the dashboard, if we go to “Products” > “Categories” we will see all the categories of our products and their slugs.

Let’s say I want to remove the button from all products in the category hoodies. Then the above snippet would be:
function my_function_remove_addtocart_category(){
$product = get_product();
if ( has_term( 'hoodies', 'product_cat') ){
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart' );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_simple_add_to_cart', 'woocommerce_simple_add_to_cart', 30 );
remove_action( 'woocommerce_grouped_add_to_cart', 'woocommerce_grouped_add_to_cart', 30 );
remove_action( 'woocommerce_variable_add_to_cart', 'woocommerce_variable_add_to_cart', 30 );
remove_action( 'woocommerce_external_add_to_cart', 'woocommerce_external_add_to_cart', 30 );
}
}
add_action( 'wp', 'my_function_remove_addtocart_category' );
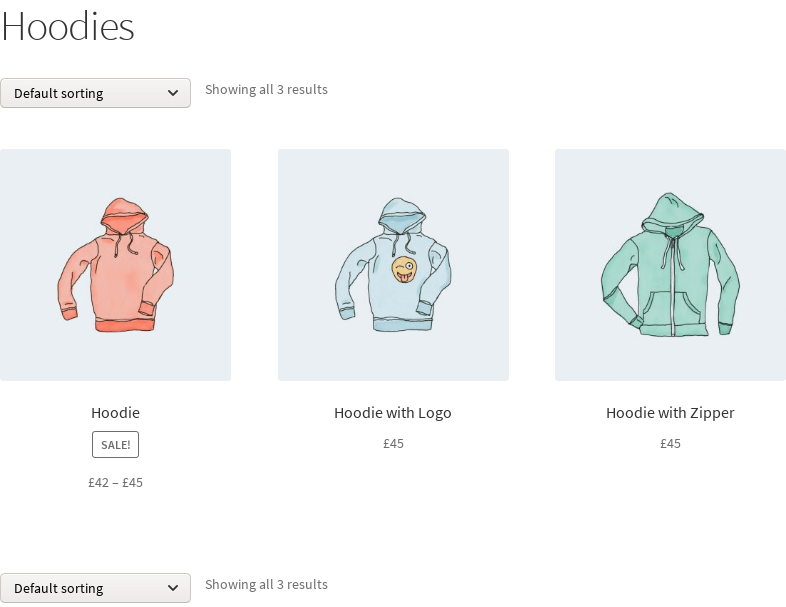
Here is the result:
The products in the “hoodies” category do not display the Add to cart button:

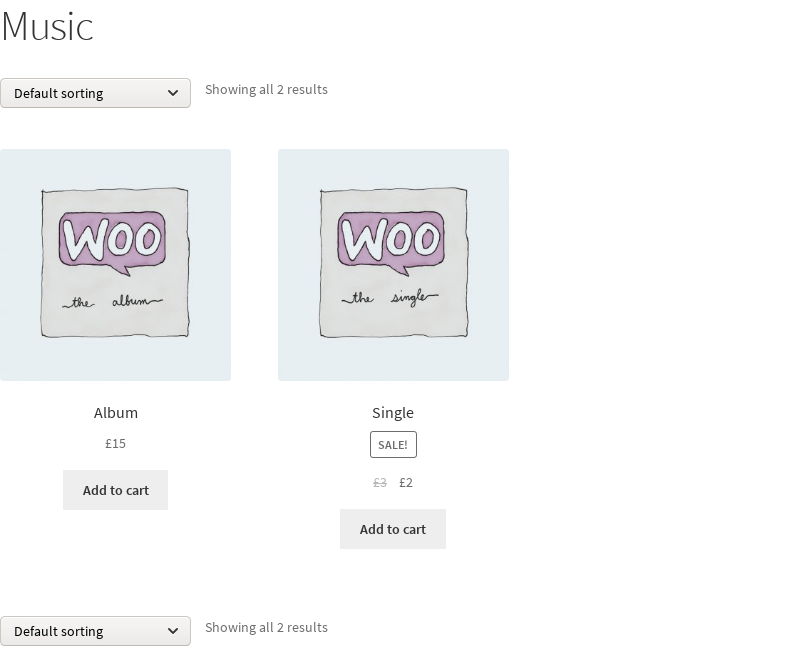
While products in other categories keep the Add to cart option:

Use a plugin to remove the “Add to cart” button
If you don’t want to mess with code snippets, or with manually emptying price fields, another option would be to use a plugin.
Our free plugin Remove Add to Cart WooCommerce is made specifically to help you remove easily the Add to cart button.
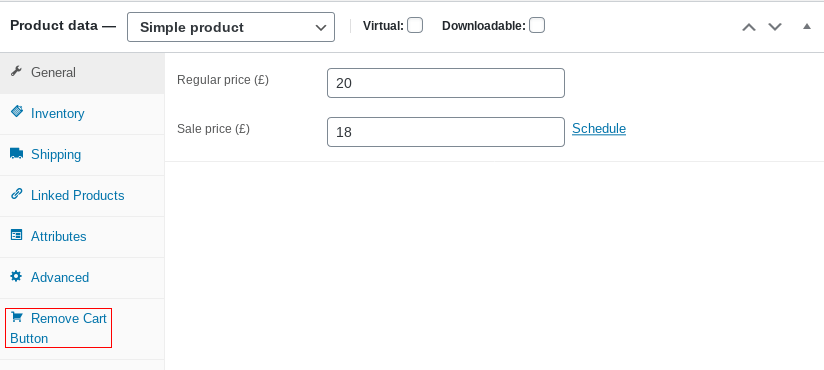
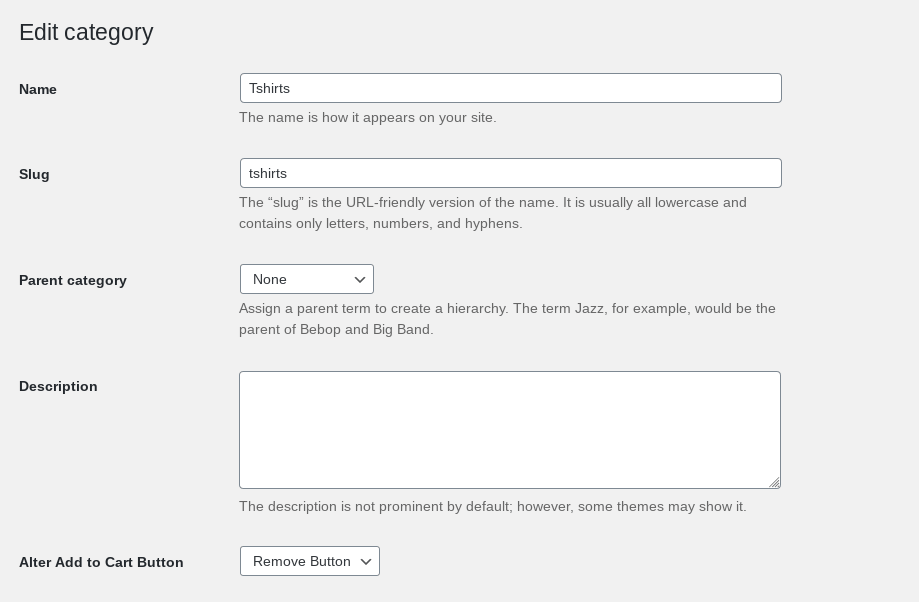
Once you install and activate the plugin, you can go to the product “Edit” page from your dashboard, and you will see a new option:

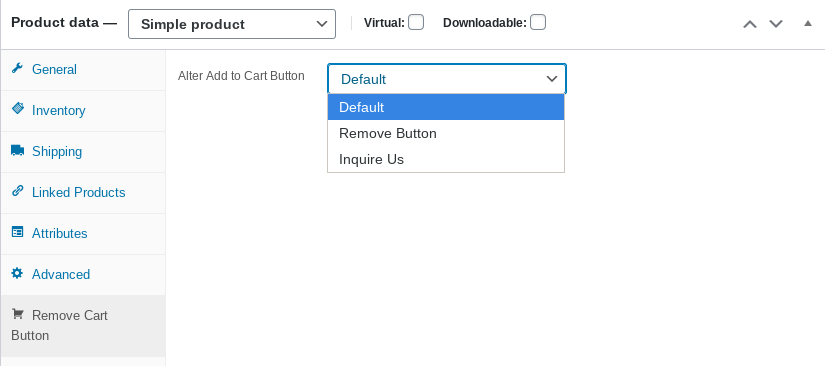
By clicking on the “Remove cart button” option, you are presented with a drop-down that allows you to remove completely the button, or replace it with an “Inquire us” message.

Choosing “Inquire us” will give you the option of linking to your contact page, which will redirect the customer so that they can contact you about the specific product.
You will also see the new option by going to any category “Edit” page – this way you can hide the button with a single click!

Wrapping up
In this article, we saw a few different use-cases where we would want to hide the Add to cart button for a certain category in WooCommerce, for a single product or for all the products.
This can be achieved manually, by adding the PHP snippets we show here, or by using our free plugin that does exactly this with a single click.


Thank You so much for This . It helped me a lot . Thanks
Thanks. Worked perfectly
This worked great. Thanks!
ya its works !! thanks
thanks so much.. it helps in my site , worked great!!
Thank you for this! Worked perfectly 🙂
thanx alot, great article
Excellent! Many thanks…
Hi
If you put the code snippet in woocommerce.php it will dissapear next time you update WooCommerce.
Better to put it in functions.php, or a stand-alone plugin.
Thank you so much! Saved me a ton of time.
Its work. thanks a lot 🙂 !!
helpful plugin thanks a lot
Hi, is it possible to hide the add to cart button on certain days of the week?
thanks bro, great deal.
How can I remove the cart button but “keep the Price and variations”?
very helpful thank you
Thank you for sharing informative article time to time. I will put my best to implement new updates as per your advice.
Yay! I don’t need to install a plugin to make the site ‘catalogue only.’ Thank you!