Depending on the success or failure of an order one needs to redirect their customers. In case of success, redirecting your customers to a Thank You page is a good practice. It also gives confirmation to the customer about the order being placed. WooCommerce has a default Success Page and customers are redirected to it once the order is placed. Although not everyone likes to have the same standard confirmation page. So redirecting your customers to a custom Thank You Page in WooCommerce is always a better practice.
In this article, we will be covering how to redirect customers to a custom thank you page.
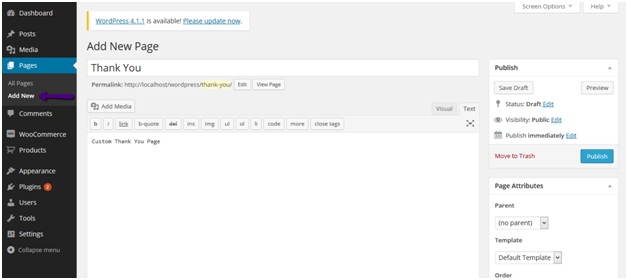
No matter which method you are using you will need a Custom Thank You Page before you can proceed. You can create the page using WordPress Block Editor or Even using popular editors like Elementor.
To begin you need to have Custom Thank You, Page. We created a custom thank you page:
Now we need to redirect our customers to this page upon successful order completion.
To do this add the following lines of code at the end of your theme’s functions.php file:
add_action( 'woocommerce_thankyou', function( $order_id ){
$order = new WC_Order( $order_id );
$url = 'http://localhost/wordpress/thank-you/';
if ( $order->status != 'failed' ) {
echo "<script type='text/javascript'>window.location = '".$url."'</script>";
}
});
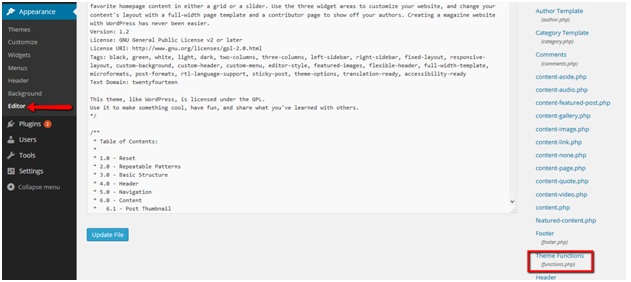
You can access functions.php file here:
Replace the url of the page you wantyour customers to redirect with the one in the code.
Now whenever a customer will make a successful login, they will be redirected to the custom page instead of default checkout page.
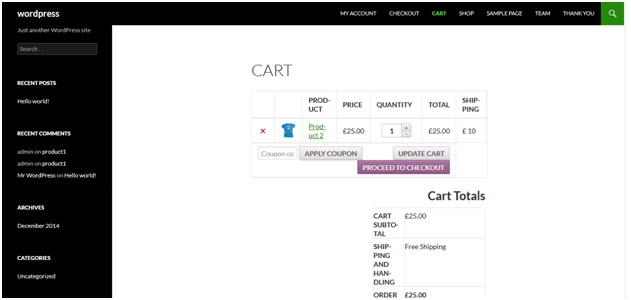
Now, add products in cart and proceed to checkout.
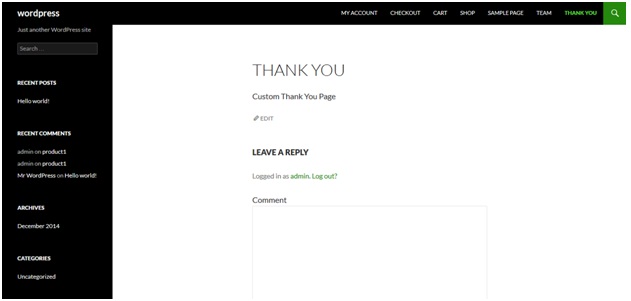
 And you’ll be redirected to custom thank you page!
And you’ll be redirected to custom thank you page!