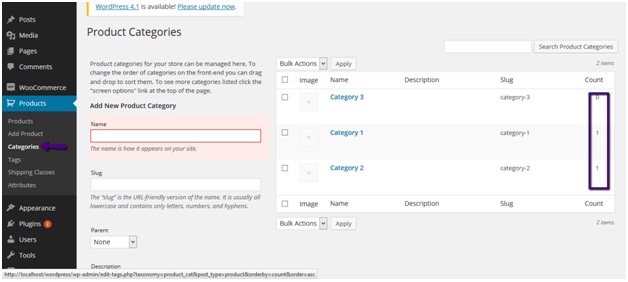
In this tutorial we’ll learn how to hide empty categories from category widget in Woocommrece. First of all we need to create some categories and assign products to some of those. As I’ve done here:
You can assign categories from here. Also, here you can see I’ve assigned one product to category 1 and category 2 each. I also left category 3 empty and assigned none to it.
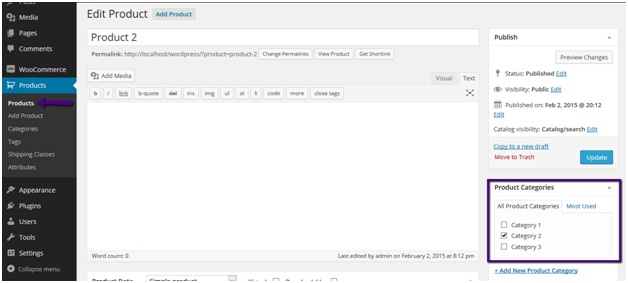
You can assign categories to products from the product add/edit screen:
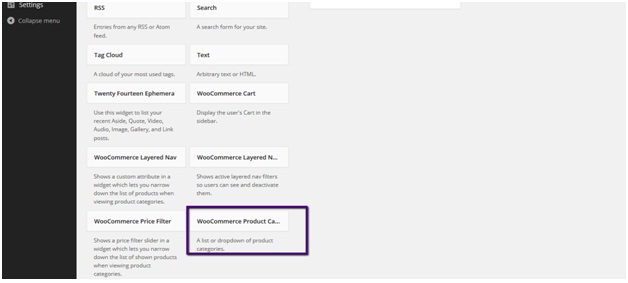
Now we need to add category widget to the sidebar or any other area you want.
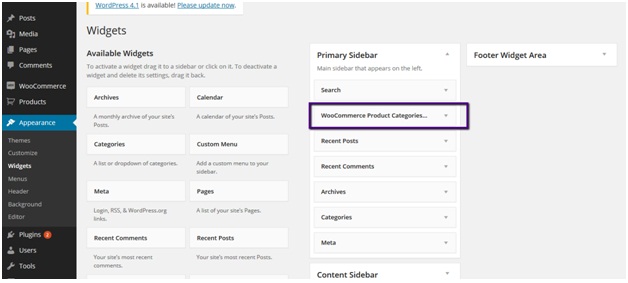
To do this go to appearance > widgets, drag the woocommerce product categories widget and drop to the primary sidebar area.
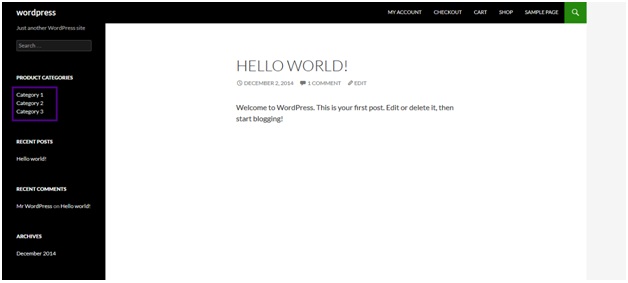
Now if you refresh the front end you’ll see all the categories being listed i.e. category with products as well as empty categories.
Now to hide/remove the empty categories being listed here, add the following lines of code at the end of your theme’s functions.php file.
functionwoo_hide_product_categories_widget( $list_args ){
$list_args[ 'hide_empty' ] = 1;
return $list_args;
}
add_filter( 'woocommerce_product_categories_widget_args', 'woo_hide_product_categories_widget' );
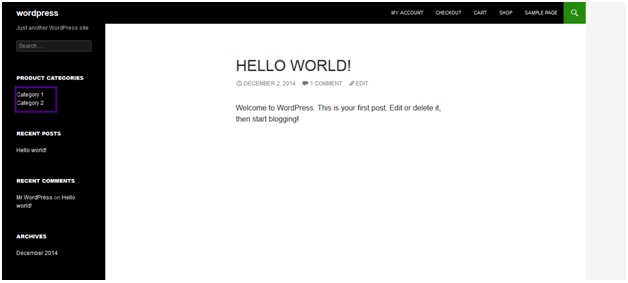
After placing the code and saving the file got front end and refresh the page. You’ll notice that the empty category has been removed from the list.







Thank you! Thank you! Thank you! I had this convoluted snippet using the exclude argument. Couldn’t believe your snippet is only 2 lines. I couldn’t find the list of arguments for woocommerce_product_categories_widget_args anywhere! Grr…
Worked perfectly!