In this tutorial we’ll learn how to get all woocommerce products grouped by their categories.
Here is the lines of code which can achieve that:
<?php
$args = array(
'number' => $number,
'orderby' => 'title',
'order' => 'ASC',
'hide_empty' => $hide_empty,
'include' => $ids
);
$product_categories = get_terms( 'product_cat', $args );
$count = count($product_categories);
if ( $count > 0 ){
foreach ( $product_categories as $product_category ) {
echo '<h4><a href="' . get_term_link( $product_category ) . '">' . $product_category->name . '</a></h4>';
$args = array(
'posts_per_page' => -1,
'tax_query' => array(
'relation' => 'AND',
array(
'taxonomy' => 'product_cat',
'field' => 'slug',
// 'terms' => 'white-wines'
'terms' => $product_category->slug
)
),
'post_type' => 'product',
'orderby' => 'title,'
);
$products = new WP_Query( $args );
echo "<ul>";
while ( $products->have_posts() ) {
$products->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</li>
<?php
}
echo "</ul>";
}
}
?>
You can post this code wherever you want to code.
In this tutorial I’ll guide you one of the way to use this code and display woocommerce products grouped by their categories.
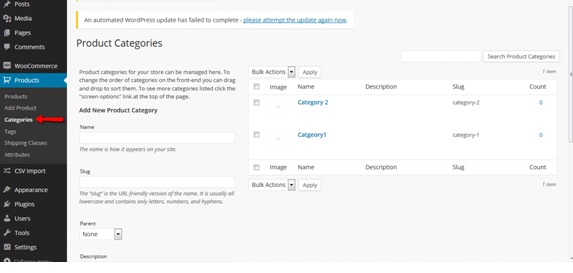
First of all go to categories section and add some categories.

I’ve created two categories category1 and category2.
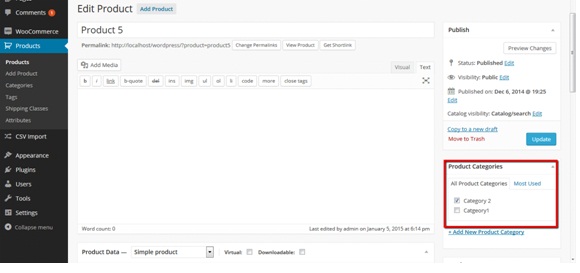
Now got to products section, create some products and assign them to categories.
I’ve created five products. I assigned three products to category1 and two products to category2.
You can assign product to a category on product add/edit page.

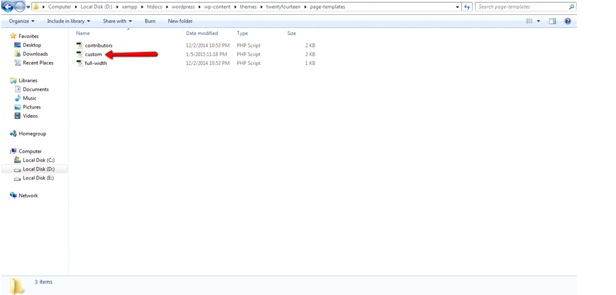
Now go to wordpress/wp-content/themes/your-theme/page-templates.
Create a new file here and name it whatever you like. I’ve named it custom.php
 Now open the file, add following lines of code and save it.
Now open the file, add following lines of code and save it.
<?php
/**
* Template Name: Product Listing
*
* @package WordPress
* @subpackage Twenty_Fourteen
* @since Twenty Fourteen 1.0
*/
if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly
get_header( 'shop' ); ?>
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
$args = array(
'number' => $number,
'orderby' => 'title',
'order' => 'ASC',
'hide_empty' => $hide_empty,
'include' => $ids
);
$product_categories = get_terms( 'product_cat', $args );
$count = count($product_categories);
if ( $count > 0 ){
foreach ( $product_categories as $product_category ) {
echo '<h4><a href="' . get_term_link( $product_category ) . '">' . $product_category->name . '</a></h4>';
$args = array(
'posts_per_page' => -1,
'tax_query' => array(
'relation' => 'AND',
array(
'taxonomy' => 'product_cat',
'field' => 'slug',
// 'terms' => 'white-wines'
'terms' => $product_category->slug
)
),
'post_type' => 'product',
'orderby' => 'title,'
);
$products = new WP_Query( $args );
echo "<ul>";
while ( $products->have_posts() ) {
$products->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</li>
<?php
}
echo "</ul>";
}
}
?>
</div>
</div>
</div>
<?php get_footer( 'shop' ); ?>
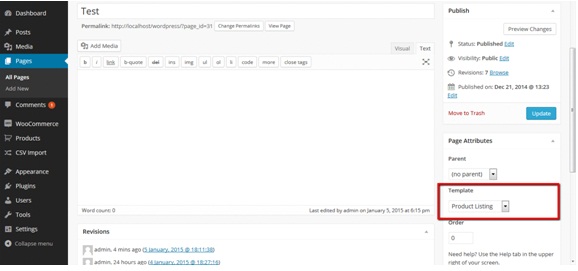
Now go to pages section and add a new page. while adding a new page you’ll notice your newly created page template under page templates named product listing. Change page template to newly created template.
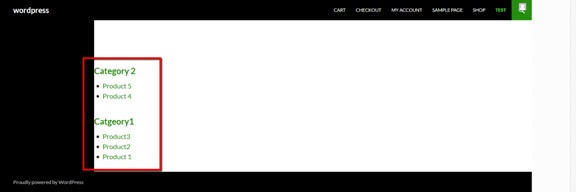
 Save the page.Now go to front end and open the newly created page. You’ll see all products grouped by their specified categories.
Save the page.Now go to front end and open the newly created page. You’ll see all products grouped by their specified categories.