In this tutorial we’ll learn how to add a product image flipper effect for woocommerce’s products when a user hover over to that image.
This feature is ideal if you’d like to display more than one image on product archives, and perfect if you want to display front and back images of clothing for example.
Woocommerce product image flipper is avery simple plugin that adds a secondary product thumbnail on product archives that is revealed when you hover over the main product image.
You can download the plugin from here:
https://wordpress.org/plugins/woocommerce-product-image-flipper/

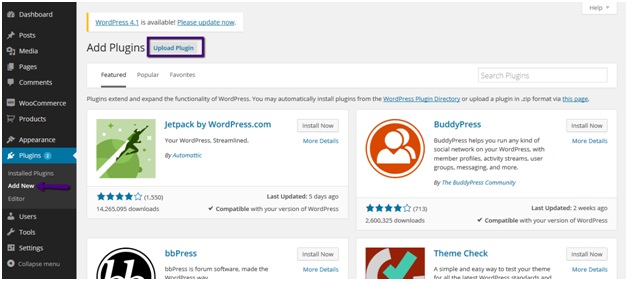
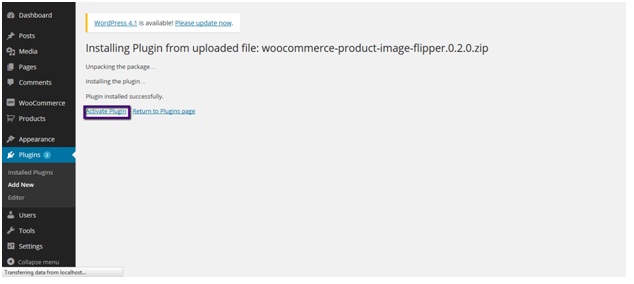
After downloading the plugin, click on add new link under plugins and then click on upload plugin button.

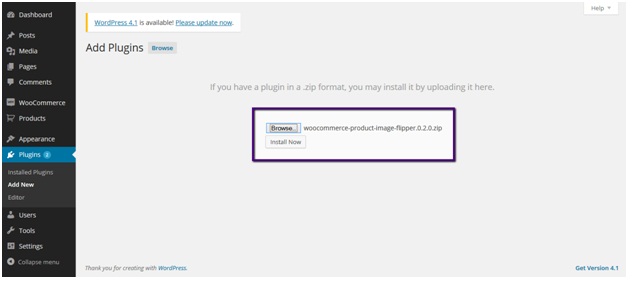
From the new screen, browse and select the plugin. After selecting, click on install plugin button.

After installation completion, activate the plugin.

Now that plugin has been added, we need to add a product and upload to images to it.
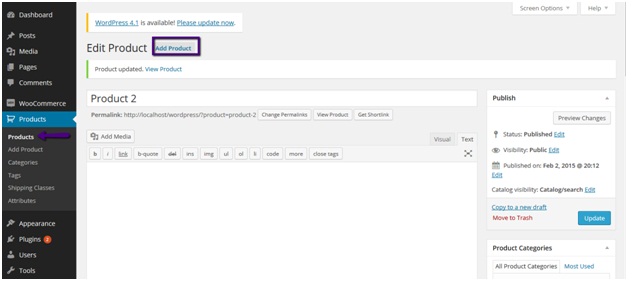
Go to products section and add a new product.

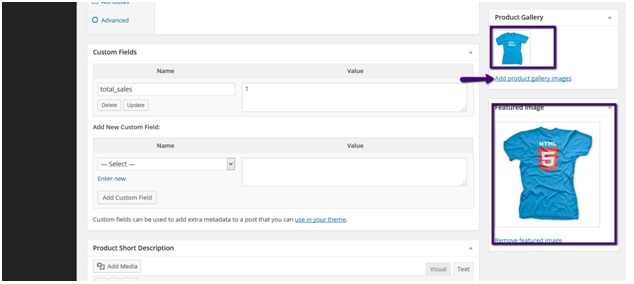
Set the feature image of the product, which will act as your primary image.
Now add images to product gallery by clicking on add product gallery images.
The first image in the product image will act as flipper image.

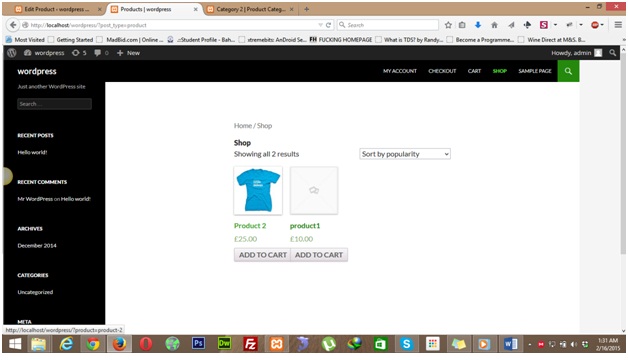
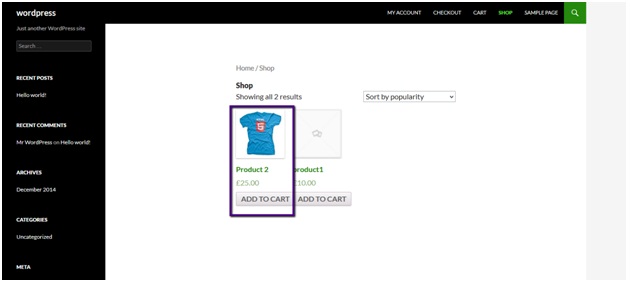
Now go to front end and look for your newly created product to see the effects.
This is the product we’ve added displaying featured image.

And when I hover over this product, image will be flipped.