In this tutorial we’ll learn how to display wooccomemrce’s store sales.
Woocommerce Total Sales Shortcode is a handy little plugin that can show your store’s sales on the basis on completed, processing and on hold orders. We can display this using a short code in any posy or page in our site. You can show all sales using [wctss_total_sales] shortcode. The shortcode supports three parameters.
- percent- integer: eg. 10, would display 10% of your total sales
- before- string, $ by default: eg. ฿, would display ฿35,000 (if your total sales were 35,000)
- after- string: eg. Total Sales, you may want to add an empty space before so there’s a gap between the amount and this text
For example this:
[wctss_total_sales percent="50" before="€" after=" Donated to My Comic Book Collection!”]
Will display:
€5,250.42 Donated to My Comic Book Collection!
You can download the plugin from here
https://wordpress.org/plugins/woocommerce-total-sales-shortcode/
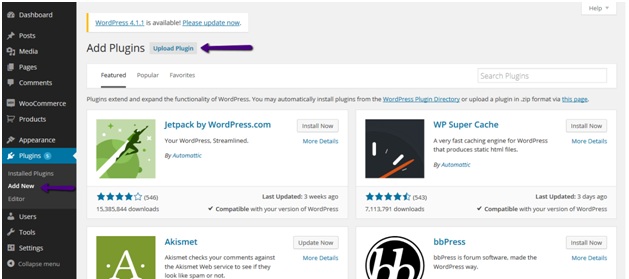
After downloading the plugin go to admin panel of your site and click on add new link under plugins. From the next screen click on Uplaod Plugin button.
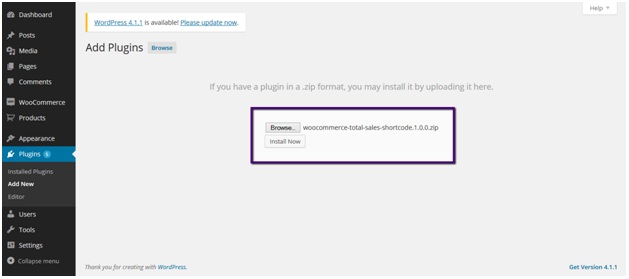
After that browse and select the plugin from your computer and hit install button.
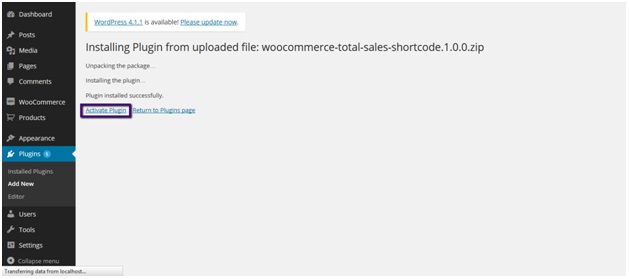
ON installation completion, activate the plugin by clicking on Activate Plugin link.
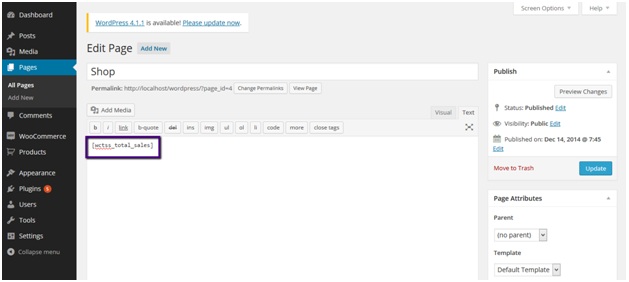
Now you can place above mentioned shortcode to any page or post. Let’s say we’ll put it in shop page:
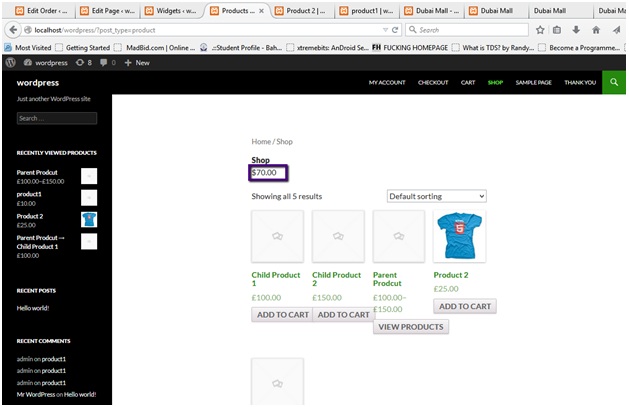
Now on the shop page you’ll see total sales being displayed.
CHEERS J







its possibly to show the total sold of the last week?
Thanks!