E-commerce stores choose to show remaining quantity of products to inform customers how many are remaining in inventory, especially if the quantity is lower than a specific lower limit. This can be difficult if products have multiple variation. Suppose a product i.e. shirt you are selling in different colors, it will be difficult for you to display remaining quantity of each color.
In this tutorial, we’ll learn how to display remaining quantity of each variation in Woocommerce. By default Woocommerce don’t offer this functionality. Fortunately there is a nice and easy plugin that will do the job for us.
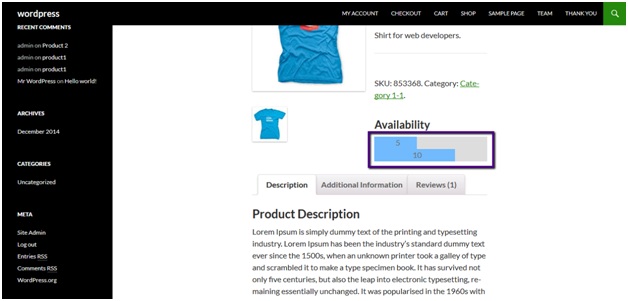
Woocommerce Available Chart is a plugin that will display in stock quantity of each product variation under add to cart button.
You can download the plugin from here:
https://wordpress.org/plugins/woocommerce-availability-chart/

Now to install the plugin, follow below steps:
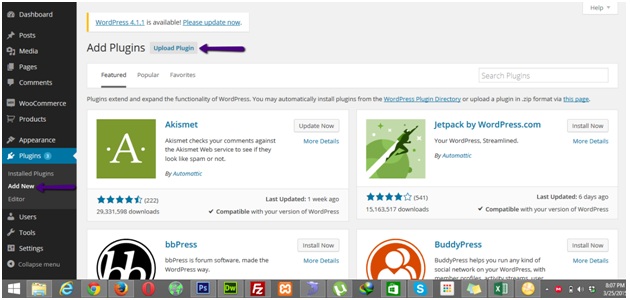
Go to admin panel of your site and navigate to add new link under plugins.
From here, click on upload plugin button.

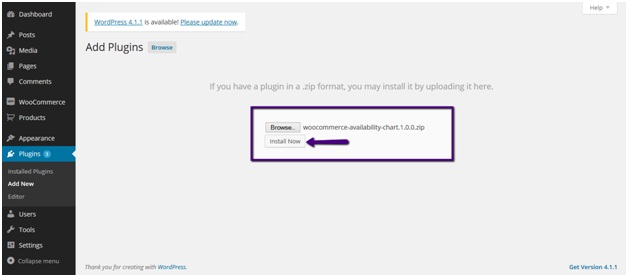
Now, browse and select the plugin from your computer and click on install button.

When plugin finish its installation, activate the plugin by clicking on Activate Plugin button.

Now you need to add a variable product or edit existing if you already have one.
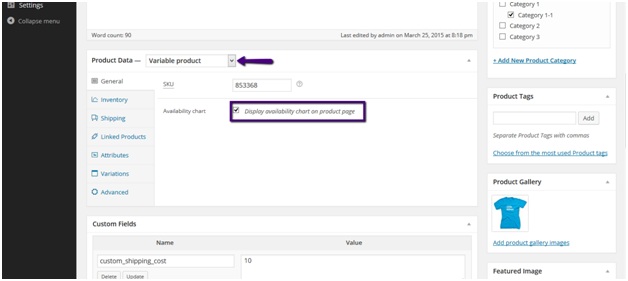
On the product screen, select product type as variable and mark the checkbox checked labeled “Display Availability Chart on Product Page.”.

Be sure to add product variations before saving the product.
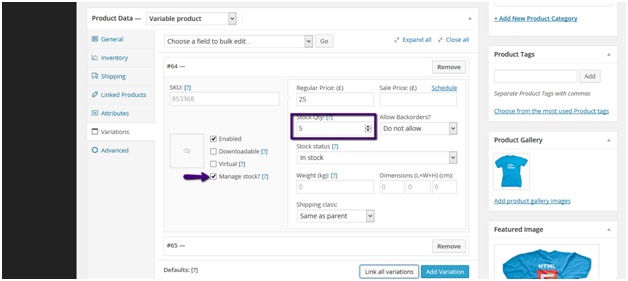
While creating product variations, mark checkbox as checked having label “Manage Stock?” and also set stock quantity.
Do this for each product variation.

Save the product after this.
Now, if you go to product page from front end you’ll see in stock value of each product variation there.