In this tutorial we’ll learn how to display quantity select box instead of text box on product and cart pages of woocommerce. By default woocommerce displays a text field for quantity.
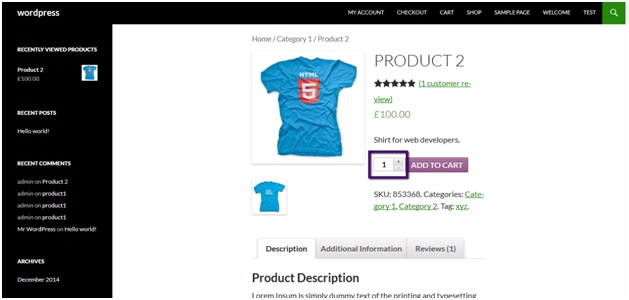
Here is a view of default product page:
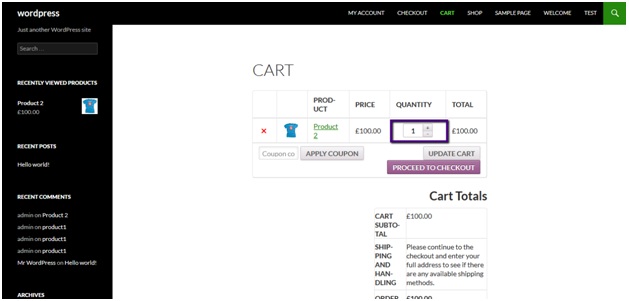
And default cart page:
Now we need to replace quantity text fields with dropdown box.
To do this add the following lines of code at the end of your functions.php file:
function woocommerce_quantity_input($data = null) {
global $product;
if (!$data) {
$defaults = array(
'input_name' => 'quantity',
'input_value' => '1',
'max_value' => apply_filters( 'woocommerce_quantity_input_max', '', $product ),
'min_value' => apply_filters( 'woocommerce_quantity_input_min', '', $product ),
'step' => apply_filters( 'woocommerce_quantity_input_step', '1', $product ),
'style' => apply_filters( 'woocommerce_quantity_style', 'float:left;', $product )
);
} else {
$defaults = array(
'input_name' => $data['input_name'],
'input_value' => $data['input_value'],
'max_value' => apply_filters( 'woocommerce_quantity_input_max', '', $product ),
'min_value' => apply_filters( 'woocommerce_quantity_input_min', '', $product ),
'step' => apply_filters( 'woocommerce_quantity_input_step', '1', $product ),
'style' => apply_filters( 'woocommerce_quantity_style', 'float:left;', $product )
);
}
if ( ! empty( $defaults['min_value'] ) )
$min = $defaults['min_value'];
else $min = 1;
if ( ! empty( $defaults['max_value'] ) )
$max = $defaults['max_value'];
else $max = 20;
if ( ! empty( $defaults['step'] ) )
$step = $defaults['step'];
else $step = 1;
$options = '';
for ( $count = $min; $count <= $max; $count = $count+$step ) {
$selected = $count === $defaults['input_value'] ? ' selected' : '';
$options .= '<option value="' . $count . '"'.$selected.'>' . $count . '</option>';
}
echo '<div class="quantity_select" style="' . $defaults['style'] . '"><select name="' . esc_attr( $defaults['input_name'] ) . '" title="' . _x( 'Qty', 'Product quantity input tooltip', 'woocommerce' ) . '" class="qty">' . $options . '</select></div>';
}
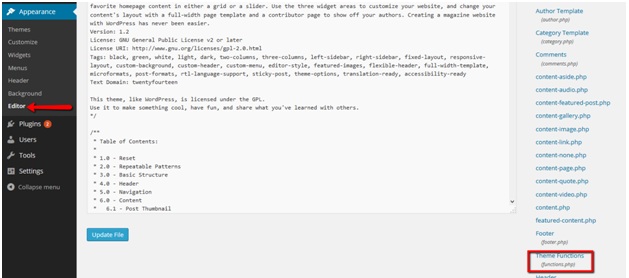
You can access functions.php file here:
Save the file after placing code.
Now go to product and cart pages and you’ll see text fields being replaced by quantity dropdown.
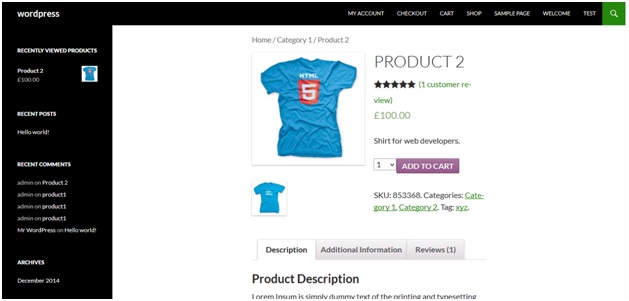
New view of product page:
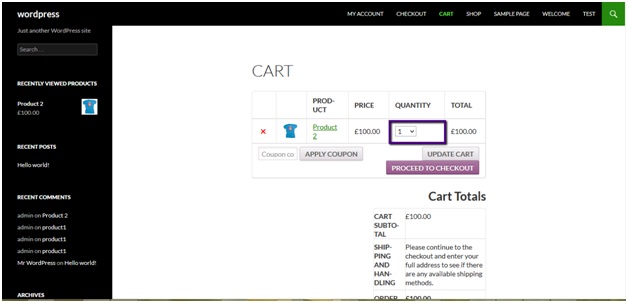
And cart page:
CHEERS