In this tutorial we’ll learn how to display product prices on add to cart button on archive product pages.
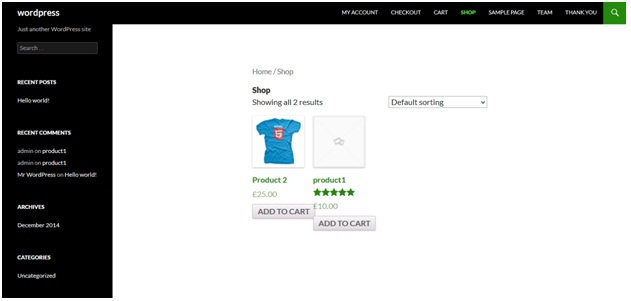
Here is what our default product archive page i.e. shop page and category pages will look like.
Now we need to display product prices on add to cart button.
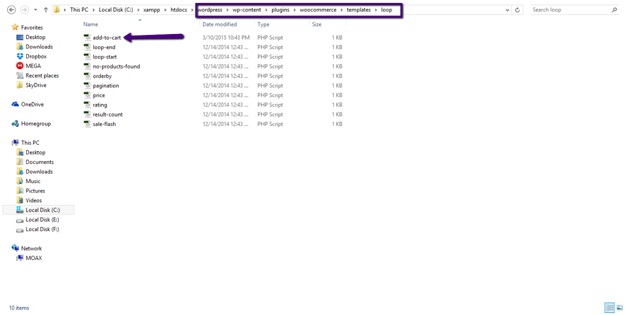
To do this go to following directory path:
YOUR_SITE/wp-content/plugins/woocommerce/template/loop/ And open the file add-to-cart.php

Replace the PHP code in the file with the following:
if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly global $product; echo apply_filters( 'woocommerce_loop_add_to_cart_link', sprintf( '<a href="%s" rel="nofollow" data-product_id="%s" data-product_sku="%s" class="button %s product_type_%s">%s %s</a>', esc_url( $product->add_to_cart_url() ), esc_attr( $product->id ), esc_attr( $product->get_sku() ), $product->is_purchasable() ? 'add_to_cart_button' : '', esc_attr( $product->product_type ), $product->get_price_html(), esc_html( $product->add_to_cart_text() ) ), $product );
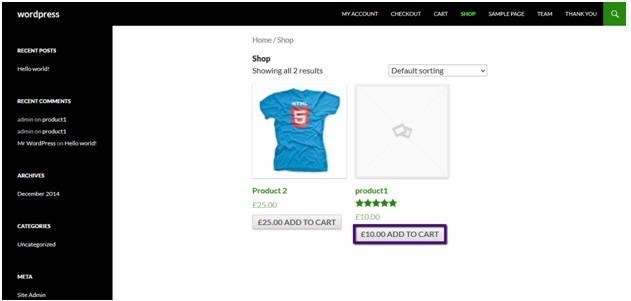
Now, if you’ll go to product archive page again you’ll see product price being displayed on add toc art button.
CHEERS J