In this tutorial we’ll learn how to show product images under a new tab on single product page.
We can also do this with a few lines of code but instead we’ll teach you about a plugin that will do the job for you without any real effort.
Woocommerce Photos Product Tab is nice plugin that will add an extra tab on single product page and will display all images associated to a product under it. This approach can help clean up your product pages and you could use freed space for other content.
You can download the plugin from here:
https://wordpress.org/plugins/woocommerce-photos-product-tab/
 After downloading the plugin, go to admin panel of your site.
After downloading the plugin, go to admin panel of your site.
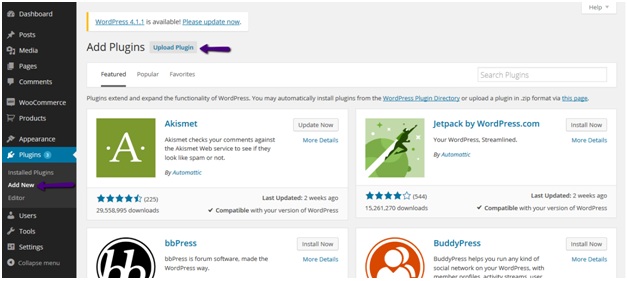
Then click on add new link under plugins and hit upload plugin button from the next screen.
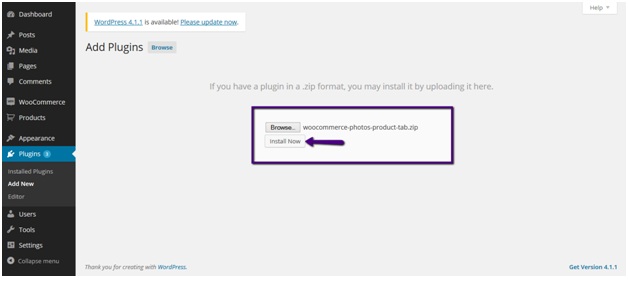
 Now, browse and select the plugin from your computer and click on install button.
Now, browse and select the plugin from your computer and click on install button.
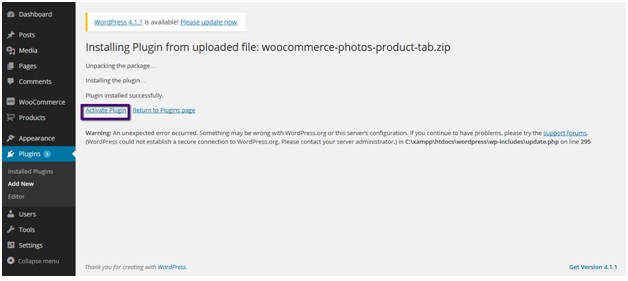
 When plugin finishes its installation process, activate the plugin by clicking on Activate Plugin button.
When plugin finishes its installation process, activate the plugin by clicking on Activate Plugin button.
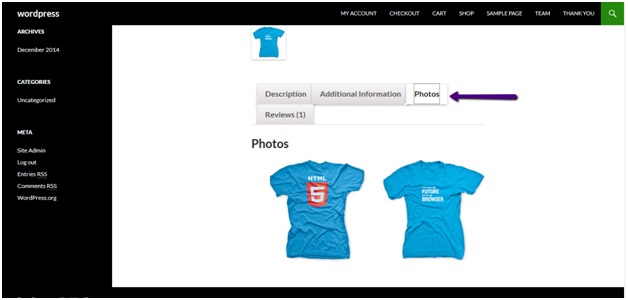
 Now if you go to a product page from front end you’ll see a new tab under which product images will be displayed.
Now if you go to a product page from front end you’ll see a new tab under which product images will be displayed.