 There are a variety of reasons why a WooCommerce website owner may want to display the number of items in the cart and the cart total amount.
There are a variety of reasons why a WooCommerce website owner may want to display the number of items in the cart and the cart total amount.
For instance, some would like cart count and cart totals to be immediately visible to the online shoppers in the navigation bar, in a popup or reminder, or virtually anywhere else within the WordPress page.
Allowing customers to get the total price and item quantity would give the customers a summary of their purchase without having to view the cart contents.
In the interest of effective user interface and user experience design, many theme developers have opted to integrate cart quantities and totals within the theme itself.
However, since not all WordPress themes are designed with full WooCommerce support, there are instances when one would want to add such functionality programmatically, by making some modifications to the WordPress theme files and adding the necessary WordPress theme hooks and functions.
For the non-technical person without the necessary background in PHP and WordPress/WooCommerce theme development, this may seem like a daunting task. This tutorial was made for these people.
Today, we will learn how to display the number of items in the cart and the total amount corresponding to the items in the cart.
The following code snippet can be used to get the number of items in the WooCommerce cart anywhere you want to display it on your website.
<?php global $woocommerce; ?>
<a class="cart-contents" href="<?php echo $woocommerce->cart->get_cart_url(); ?>" title="<?php _e('View your shopping cart', 'woothemes'); ?>">
<?php echo sprintf(_n('%d item', '%d items', $woocommerce->cart->cart_contents_count, 'woothemes'), $woocommerce->cart->cart_contents_count);?> - <?php echo $woocommerce->cart->get_cart_total(); ?>
</a>
You can place it anywhere in your theme’s files where you want to display it.
What the code above does is that it dynamically creates text containing the number of items in the cart and the total amount, separated with a dash. This text would link to the shopping cart itself, enabling the users to view the entirety of the cart contents.
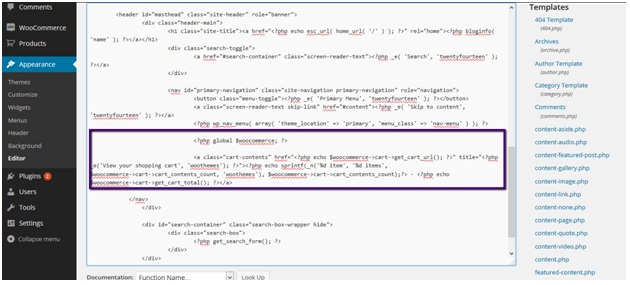
While the code snippet presented above may be used anywhere within the theme, for this example, we will add the cart information just below the navigation menu. To do this, we will edit the header.php file.
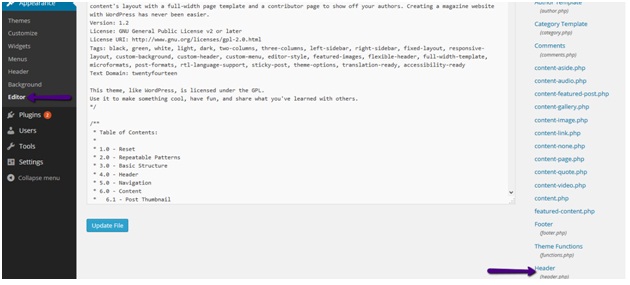
The easiest way to edit the header.php file is through the built-in WordPress theme editor, which can be accessed through Appearance > Editor.
Once in the theme editor, you can access the file through the right-hand side.
In our example, we inserted the code just after the navigation bar. While it may vary from theme to theme, the default WordPress theme’s wpnavigation bar code starts with <?php wp_nav_menu>.
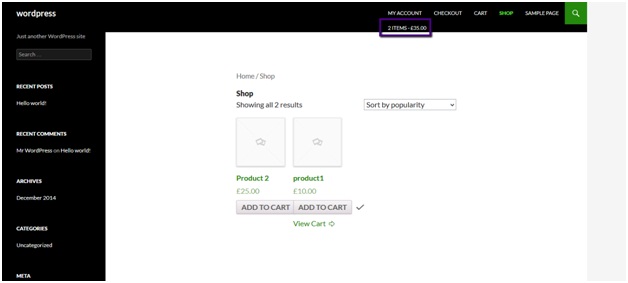
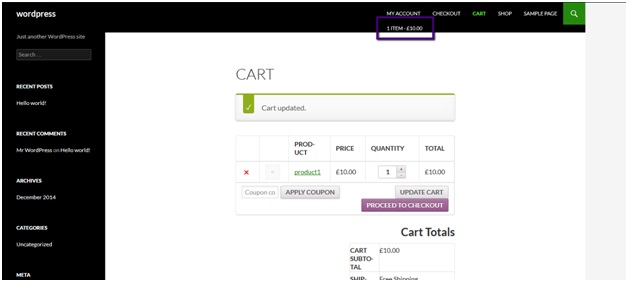
After adding the code, press the Update button below the editor and refresh the page. Depending on your theme configuration and the exact location where you inserted your code, you will see something like this added to the page.
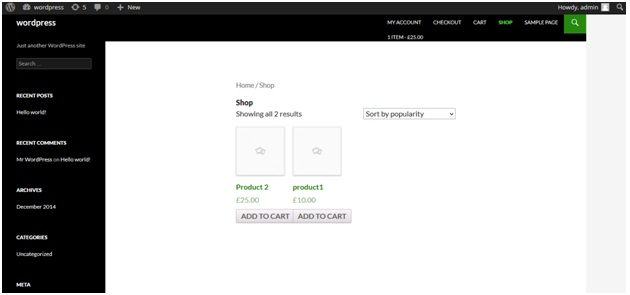
Now, let’s add some product to cart and see for changes. I’m going to add a product to cart and after adding to cart here is what my header look like:
Adding AJAX support
It does work! However, there are times when a product can be added to the cart without reloading the page through a feature called AJAX.
AJAX is a web technology that WooCommerce uses to communicate with the server after the page has loaded without going to another page or loading the same page again. This allows the cart contents to be changed without making the extra page refresh.
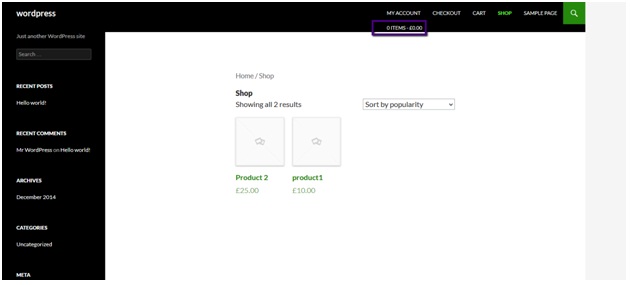
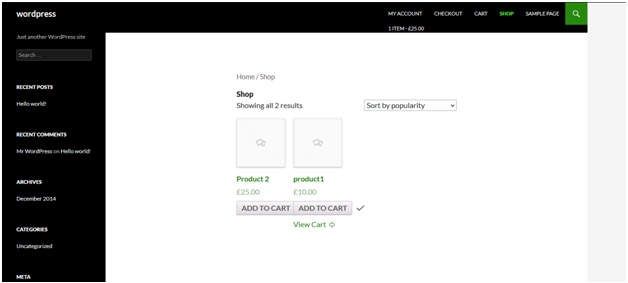
Unfortunately, the code snippet we used does not respond to cart changes made through AJAX, so this is some kind of a loophole. Sometimes the numbers would be incorrect, depending on your theme and on how your users add products to their cart.
In the following images, you can see that even though a new product was added to the cart, the text still displays the same count and total since the product was added through AJAX.
In response to this, the following lines of code can be added at the end of your theme’s functions.php file, similar to the process that we have followed earlier.
add_filter('add_to_cart_fragments', 'woocommerce_header_add_to_cart_fragment');
function woocommerce_header_add_to_cart_fragment( $fragments ) {
global $woocommerce;
ob_start();
?>
<a class="cart-contents" href="<?php echo $woocommerce->cart->get_cart_url(); ?>" title="<?php _e('View your shopping cart', 'woothemes'); ?>"><?php echo sprintf(_n('%d item', '%d items', $woocommerce->cart->cart_contents_count, 'woothemes'), $woocommerce->cart->cart_contents_count);?> - <?php echo $woocommerce->cart->get_cart_total(); ?></a>
<?php
$fragments['a.cart-contents'] = ob_get_clean();
return $fragments;
}
After saving the changes, you would be able to see the change in the cart information even if the products are added through AJAX. By adding AJAX support, you can be assured that the cart count and cart total displays would always be updated.








Really awesome tutorial.*****please I want more tutorial
I
HEY !!!!!!!!! MAN,
YOUR GREAT AND YOU CAN SOLVE MY PROBLEM
Hi,
Apparently get_cart_url is deprecated and we must use wc_get_cart_url