Custom fields are a great way to add additional data to a product. Woocommerce allow us to add custom fields to the specific product in case We need to add extra information/fields.. However, by default Woocommerce don’t show custom field values on to the product page.
In this tutorial we’ll learn how to display custom field data to product page.
To do this, first of all we need to add a custom field to a product. To do this go to admin panel of your site, navigate to products and click on a product to edit it. Alternatively you can add a new product as well.
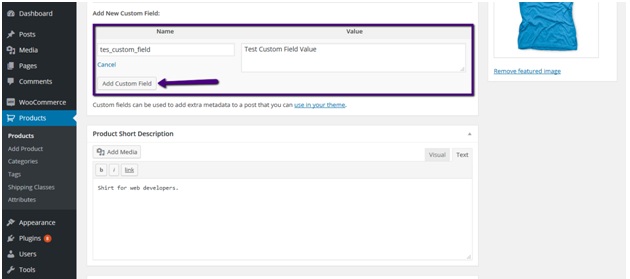
So, on the product screen add a custom field.

Enter the name and value text of your choice and click on Add Custom Field button.
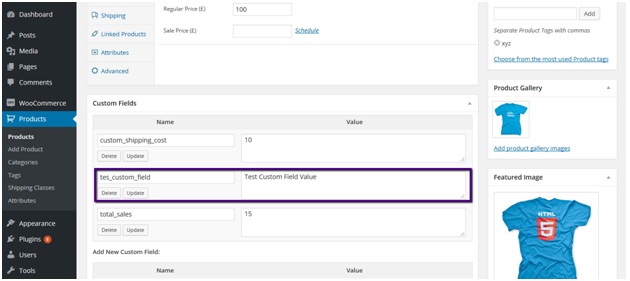
After adding the custom field it will be listed under custom fields:

Save the changes by clicking on Update button.
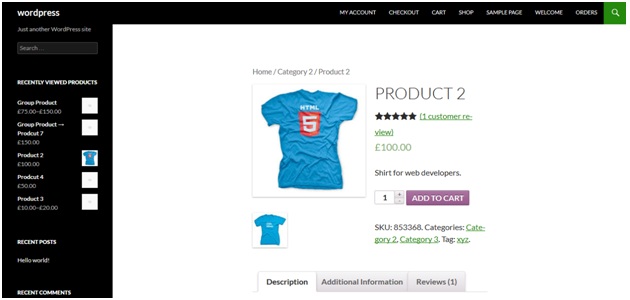
Now, if you’ll go to product page you’ll not see custom field value there yet.

Now, we are going to display custom field value on product page.
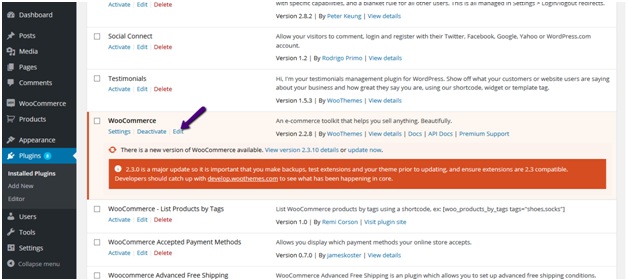
To do this go to plugins section, find the Woocommerce plugin and click on edit link under it.

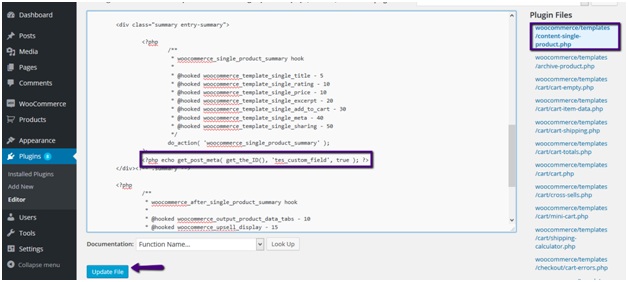
From the editor click find content-single-product.php file and add the following line of code at appropriate place.
<?php echo get_post_meta( get_the_ID(), ‘tes_custom_field’, true ); ?>

Replace the custom field name with your custom field name and save the file by clicking on update file button.
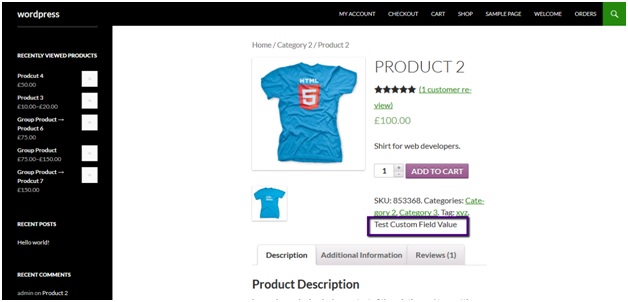
Now, if you’ll go to product page again you’ll see custom field value being displayed there.


This is a really smart and fast solution
You are doing great
Thank you