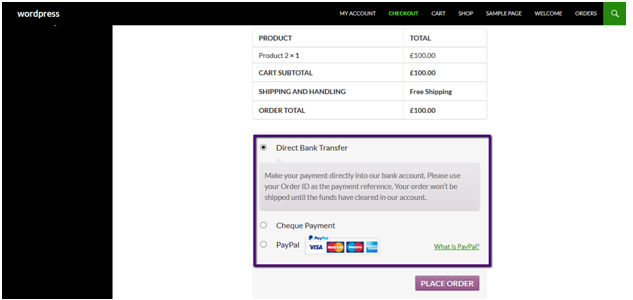
In this tutorial we’ll learn how to display checkout page payment options as dropdown. By default woocommerce display payment options as radio buttons.
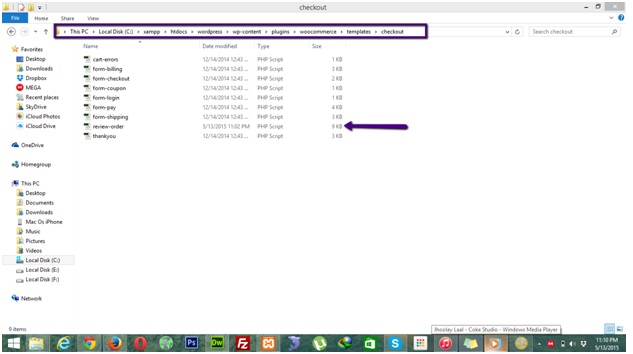
 Now, let’s say we want to replace these radio buttons with a dropdown. To do this go to ROOT/wp-content/plugins/woocommerce/templates/checkout and find file review-order.php.
Now, let’s say we want to replace these radio buttons with a dropdown. To do this go to ROOT/wp-content/plugins/woocommerce/templates/checkout and find file review-order.php.
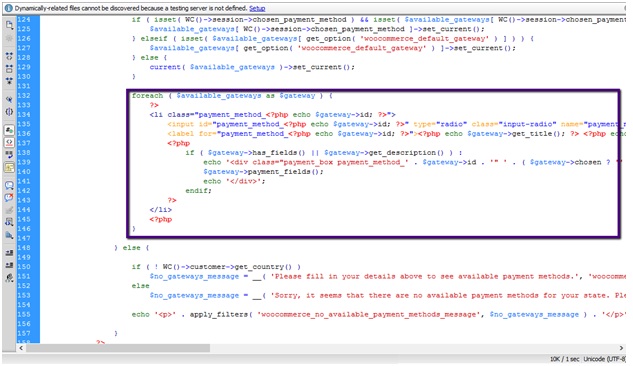
Now find the following lines of code in the file:
foreach ( $available_gateways as $gateway ) {
?>
<li class="payment_method_<?php echo $gateway->id; ?>">
<input id="payment_method_<?php echo $gateway->id; ?>" type="radio" class="input-radio" name="payment_method" value="<?php echo esc_attr( $gateway->id ); ?>" <?php checked( $gateway->chosen, true ); ?> data-order_button_text="<?php echo esc_attr( $gateway->order_button_text ); ?>" />
<label for="payment_method_<?php echo $gateway->id; ?>"><?php echo $gateway->get_title(); ?><?php echo $gateway->get_icon(); ?></label>
<?php
if ( $gateway->has_fields() || $gateway->get_description() ) :
echo '<div class="payment_box payment_method_' . $gateway->id . '" ' . ( $gateway->chosen ? '' : 'style="display:none;"' ) . '>';
$gateway->payment_fields();
?>
</li>
<?php
}

And replace it with this:
echo '<select name="payment_method">';
foreach ($available_gateways as $gateway) {
?><option value="<?php echo esc_attr( $gateway->id ); ?>"><?php echo $gateway->get_title(); ?></option>
<?php
}
echo '</select>';
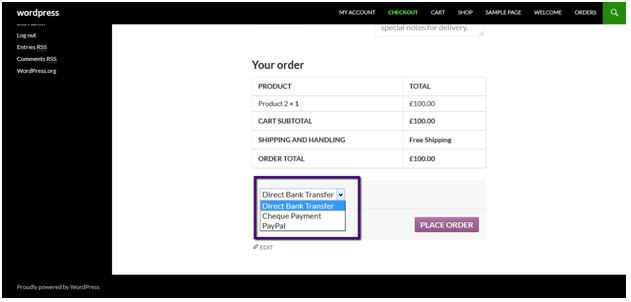
Now go to checkout page and you’ll see radio buttons of payment options has been replaced by a dropdown.



Thanks!