 Built upon WordPress’ parent category and child category for posts that goes way back, WooCommerce has allowed its product categories to also have such kind of hierarchy.
Built upon WordPress’ parent category and child category for posts that goes way back, WooCommerce has allowed its product categories to also have such kind of hierarchy.
This feature provides an efficient means of organization especially for larger stores which sell a variety of products across different product types.
For instance, a lifestyle brand might not only carry apparel, but also souvenir items, stationery, accessories, and many other types of products.
Under these main categories are sub-categories like men’s wear, women’s wear, and children’s wear, all under the Apparel parent category. In this case, WooCommerce’s product categories feature would come in handy.
Through the WordPress interface, it is quite simple to create menus and pages that link to the different WooCommerce sub-categories you have created manually either by using Appearance > Menus or by creating hyperlinks to the respective subcategories.
However, as the number of categories and subcategories increases, it is more attractive to get subcategories of a certain category programmatically or through PHP code. In this way, you would be able to show a list of subcategories on the category pages themselves.
Through this tutorial, we will discuss how to get all WooCommerce product sub-categories, develop a function that would display these sub-categories as a list given a particular parent category, and implement this function every time a category page is loaded.
– Getting started
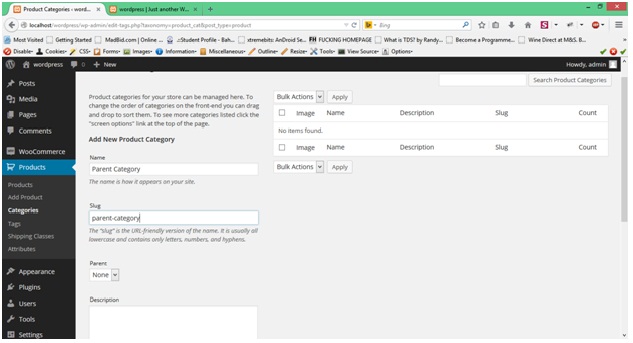
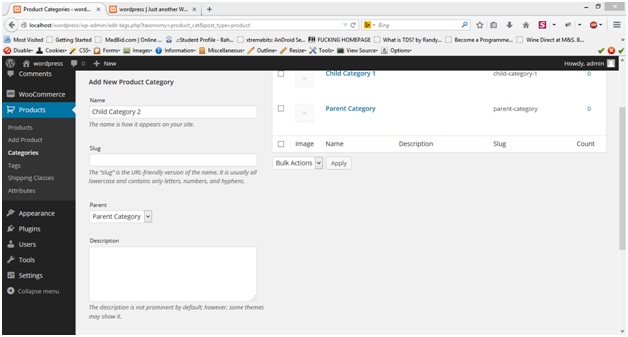
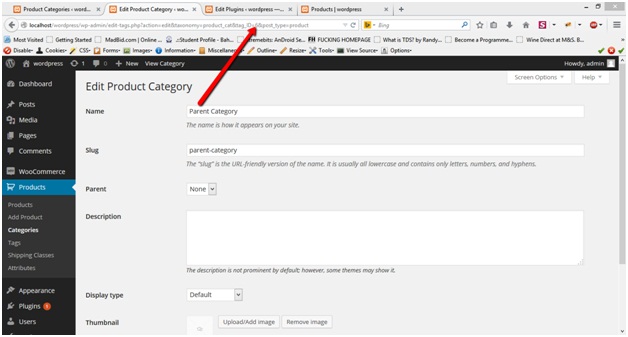
First, you must have some categories to get started. To create a new category, go to Products > Categories and add some parent and child categories.

For the purpose of this example, We’ve created a parent category and two child categories under that specific parent category.

– Developing the sub-category function
We want to start by creating a function that would display the sub-categories under a particular parent as a list. This function would be re-usable and would therefore be able to display these categories wherever you want in the theme.
The function contents are as follows:
function woocommerce_subcats_from_parentcat_by_ID($parent_cat_ID) {
$args = array(
'hierarchical' => 1,
'show_option_none' => '',
'hide_empty' => 0,
'parent' => $parent_cat_ID,
'taxonomy' => 'product_cat'
);
$subcats = get_categories($args);
echo '<ul class="wooc_sclist">';
foreach ($subcats as $sc) {
$link = get_term_link( $sc->slug, $sc->taxonomy );
echo '<li><a href="'. $link .'">'.$sc->name.'</a></li>';
}
echo '</ul>';
}
function woocommerce_subcats_from_parentcat_by_NAME($parent_cat_NAME) {
$IDbyNAME = get_term_by('name', $parent_cat_NAME, 'product_cat');
$product_cat_ID = $IDbyNAME->term_id;
$args = array(
'hierarchical' => 1,
'show_option_none' => '',
'hide_empty' => 0,
'parent' => $product_cat_ID,
'taxonomy' => 'product_cat'
);
$subcats = get_categories($args);
echo '<ul class="wooc_sclist">';
foreach ($subcats as $sc) {
$link = get_term_link( $sc->slug, $sc->taxonomy );
echo '<li><a href="'. $link .'">'.$sc->name.'</a></li>';
}
echo '</ul>';
}
If you look closely, there are actually two functions presented in the code: woocommerce_subcats_from_parentcat_by_ID, which allows you to generate the subcategories list given a parent category ID, and woocommerce_subcats_from_parentcat_by_NAME which uses a given category name.
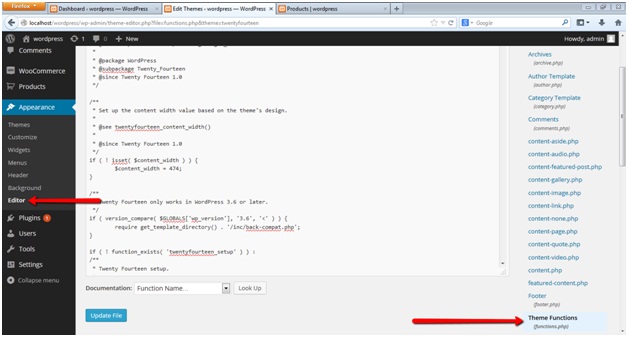
Add the lines of code above at the end of your functions.php theme file. After this is done, you can call this function through PHP in any of your WordPress theme files.
The easiest way to modify functions.php is to access Appearance > Editor and to look for the Theme Functions (functions.php) link on the right-hand side.

– Implementing the function
Now that the functions are in place, We are all set to call these in order to display our subcategories.
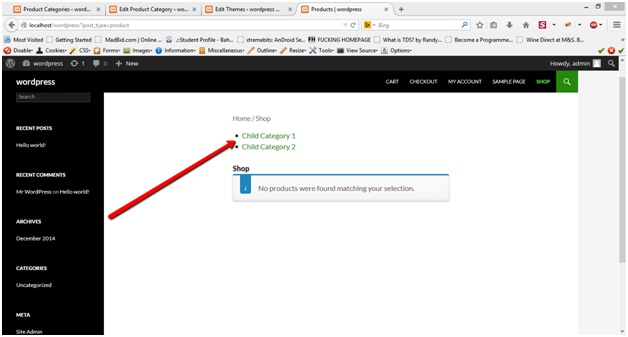
In this tutorial, we will demonstrate how subcategories can be displayed in the product archive page which commonly presents a grid or list of WooCommerce products.
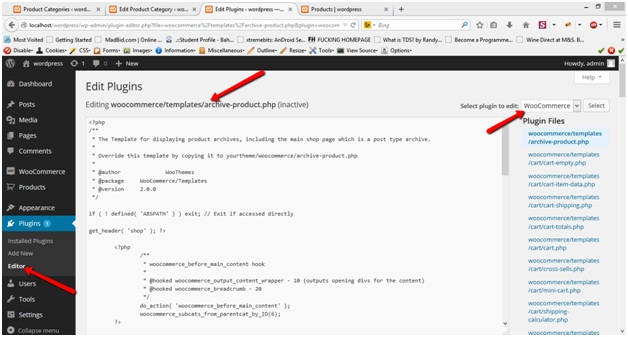
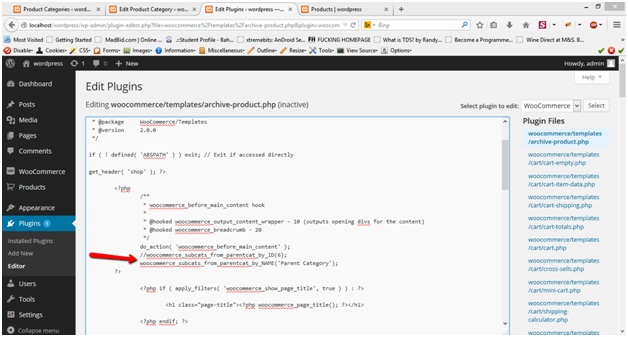
To get started, go to Plugins and look for the WooCommerce plugin, then press Edit. On the right-hand side, you should see a file named woocommerce/templates/archive-product.php in the right column and call the above function where you want to display.

This would allow us to modify the HTML code WooCommerce passes on to the theme every time the product archive page is used. Now that we’re here, we can easily call the function we want to use.
Let’s say that we want to display the subcategories at the top of the page. The following line of code would allow you to get the subcategories under the parent category with the ID 6.
woocommerce_subcats_from_parentcat_by_ID(6);
The parent category ID can easily be identified by navigating to WooCommerce > Categoriess, selecting the parent category concerned, and clicking to edit the category. The id would be revealed in the url.

Once you have updated the parent category ID, you can refresh the page and the sub-categories would be displayed.

Alternatively, an easier method which would spare you from the hassle of finding out the category ID makes use of the second function. In calling the second function, what you would have to pass is the parent category name as the parameter, like what is shown in the example below:
woocommerce_subcats_from_parentcat_by_NAME('Parent Category');

After adding the code like what is shown above, you’ll be done and ready to go. Listing subcategories of a specific category through WordPress and WooCommerce becomes a lot simpler, with the help of a little PHP code.


Thanks for your support man. this code is a life saver. actually it’s a project saver. 🙂