In this tutorial We will learn how to change the text of add to cart button on the single product page. We don’t need to edit woocommerce plugin files Instead, We will edit Child WordPress Themes file known as functions.php.
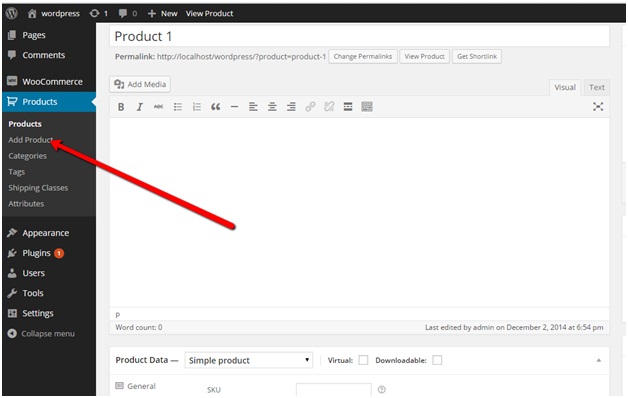
Before moving towards solution, I assume that you already have added a product in your woocommerce shop. If you haven’t added any product yet; Go to the admin panel and add a product.
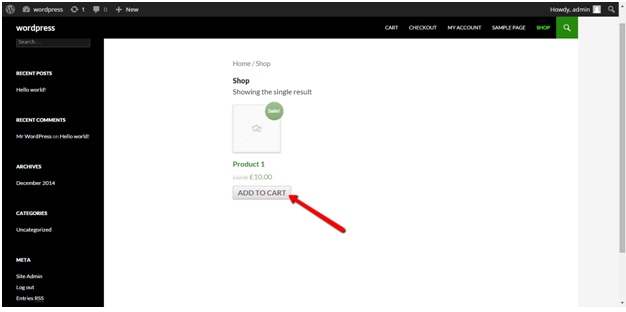
 This is how add to cart button looks like initially:
This is how add to cart button looks like initially:
 Luckily, woocommerce provide a filter for this general purpose query as well. We can change the text by using following piece of code.
Luckily, woocommerce provide a filter for this general purpose query as well. We can change the text by using following piece of code.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text' );
functionwoo_custom_cart_button_text() {
return __( 'My Button Text', 'woocommerce' );
}
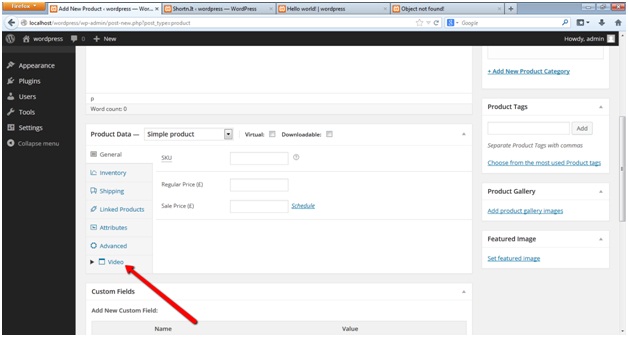
To add this piece of code open the functions.php file in your theme editor as shown in the image below:
 Add the above piece of code at the end of the file. Feel free to replace the ‘My Button Text’ with whatever you wish to replace the text with.
Add the above piece of code at the end of the file. Feel free to replace the ‘My Button Text’ with whatever you wish to replace the text with.
The above solution is for the version 2.1 and further versions of woocommece 2.1+…
If you are using woocommerce version less than 2.1 than try placing following code and forget about the above code 
add_filter( 'add_to_cart_text', 'woo_custom_cart_button_text' );
functionwoo_custom_cart_button_text() {
return __( 'My Button Text', 'woocommerce' );
}
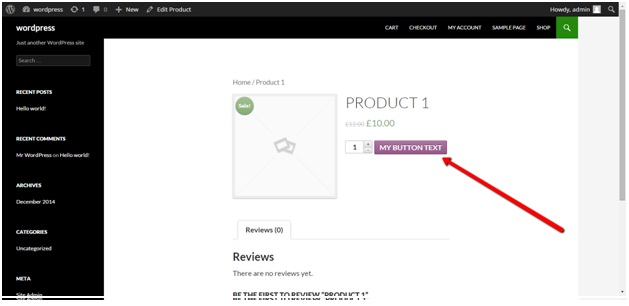
Now you can see in the following image that add to cart text has been replaced with the provided text i.e. My Buttton Text.
 Note: Don’t forget to clear your cache if you are using any cache management Plugin.
Note: Don’t forget to clear your cache if you are using any cache management Plugin.
