In this tutorial, You’ll learn how to change the number of items per row in product listing page i.e. shop page.
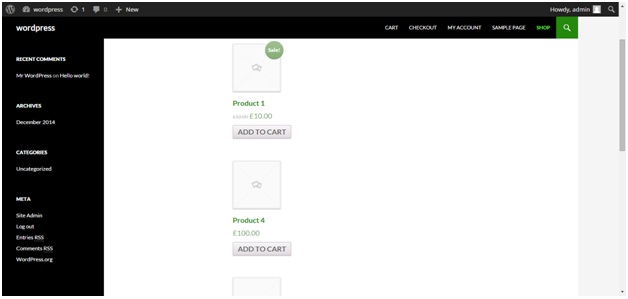
By default WooCommerce displays 4 products per row as shown in the image below.
To change the number of products per row you don’t need to dive into the code you can achieve this by using one of woocommerce’s useful filters.
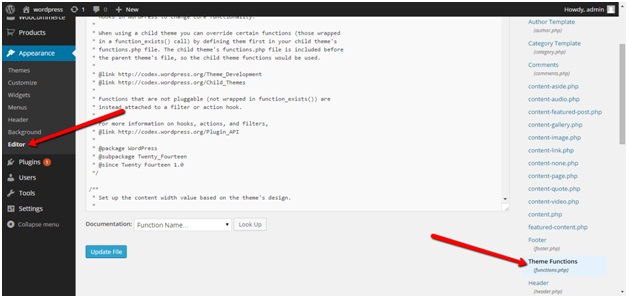
To do the task Open the functions.php file of your theme and add the following piece of code at the bottom of the code.
// Change number of products per row to 1
add_filter('loop_shop_columns', 'loop_columns');
if (!function_exists('loop_columns')) {
functionloop_columns() {
return 1; // 1 products per row
}
}
Replace “return 1″ on above code with any number of products you want to display per row. Like return 2 etc.
Note: if you are using the woothemes than this code most probably is already added to the functions.php file.
Try finding the following code
functionloop_columns() {
return 1; // 1 products per row
}
And then just edit the return value.
If you didn’t find this code than fell free to add the code provided at the top of article.
Refresh the page and images will be displayed as provided number per row.
Note: If you’ve enabled cache on your site, clear the cache so that you could notice your changes.