In this tutorial we’ll learn how to increase or decrease number of products per row in Woocommerce. Changing products per page in a Woocommerce store is a pretty simple job. One can achieve this by using filters provided by Woocommerce.
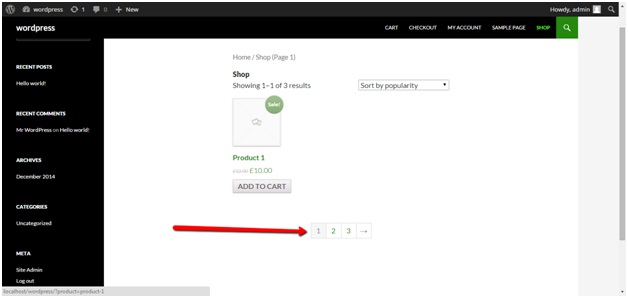
So, initially; I’ve three products in my inventory and my product listing page (i.e. shop page) looks something like below:

Now, I’m going to display these products as one product per page . All We need to do is to add following Code in the functions.php
add_filter( 'loop_shop_per_page', create_function( '$cols', 'return 1;' ), 20 );
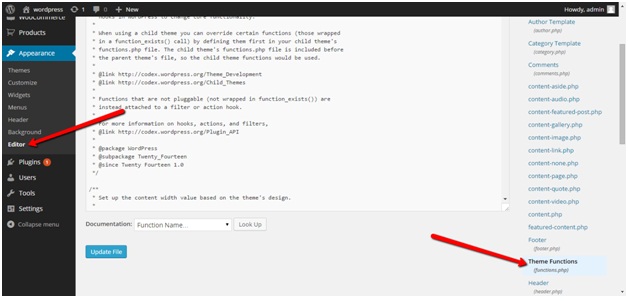
Open the functions.php file of your theme.
And Place the following piece of code in the above file. // Display 1 products per page. Goes in functions.php
add_filter( 'loop_shop_per_page', create_function( '$cols', 'return 1;' ), 20 );
You can replace ‘return 1′ with any number of products you want to display per page. Now refresh the page and you’ll see the provided number of products per page.
If you’ve enabled cache plugin, clear the cache so that you can see your changes.