In this tutorial we’ll learn how to add quantity field for products on archive product page i.e. shop and category pages.
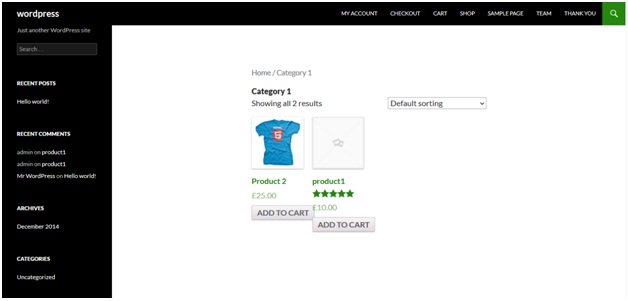
Here is what our archive product page will look like:
 Now, we need to add quantity field for each product.
Now, we need to add quantity field for each product.
To do this add the following lines of code at the end of your theme’s functions.php file:
function custom_woo_before_shop_link() {
add_filter('woocommerce_loop_add_to_cart_link', 'custom_woo_loop_add_to_cart_link', 10, 2);
add_action('woocommerce_after_shop_loop', 'custom_woo_after_shop_loop');
}
add_action('woocommerce_before_shop_loop', 'custom_woo_before_shop_link');
/**
* customise Add to Cart link/button for product loop
* @param string $button
* @param object $product
* @return string
*/
function custom_woo_loop_add_to_cart_link($button, $product) {
// not for variable, grouped or external products
if (!in_array($product->product_type, array('variable', 'grouped', 'external'))) {
// only if can be purchased
if ($product->is_purchasable()) {
// show qty +/- with button
ob_start();
woocommerce_simple_add_to_cart();
$button = ob_get_clean();
// modify button so that AJAX add-to-cart script finds it
$replacement = sprintf('data-product_id="%d" data-quantity="1" $1 add_to_cart_button product_type_simple ', $product->id);
$button = preg_replace('/(class="single_add_to_cart_button)/', $replacement, $button);
}
}
return $button;
}
/**
* add the required JavaScript
*/
function custom_woo_after_shop_loop() {
?>
<script>
jQuery(function($) {
<?php /* when product quantity changes, update quantity attribute on add-to-cart button */ ?>
$("form.cart").on("change", "input.qty", function() {
$(this.form).find("button[data-quantity]").attr("data-quantity", this.value);
});
<?php /* remove old "view cart" text, only need latest one thanks! */ ?>
$(document.body).on("adding_to_cart", function() {
$("a.added_to_cart").remove();
});
});
</script>
<?php
}
You can access functions.php file from here:
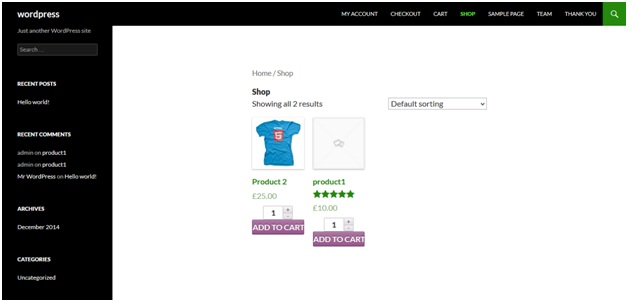
 After updating the file, go to product archive page and you’ll notice quantity field being added for each product.
After updating the file, go to product archive page and you’ll notice quantity field being added for each product.


This is the best!
Thankyou so much, for someone reason this snippet worked where 1000 others didn’t!
Great post.