Here is what default shop page looks like:
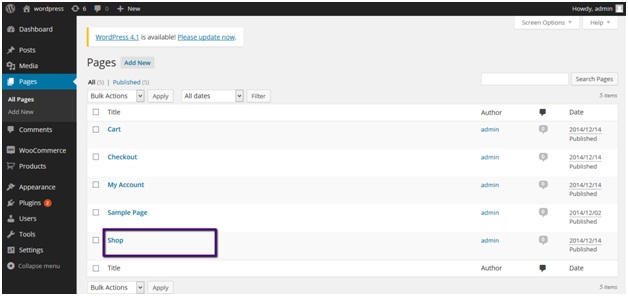
 Now, first of all set a featured image for shop page. To do this go to pages and click the shop page to edit it.
Now, first of all set a featured image for shop page. To do this go to pages and click the shop page to edit it.
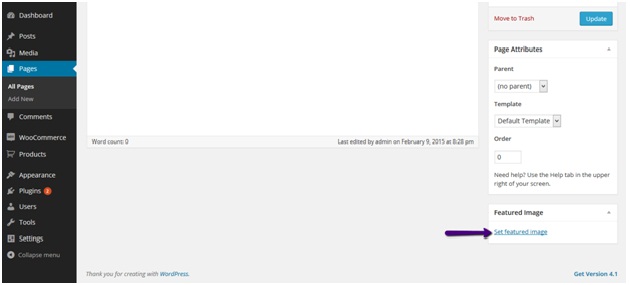
Now set the featured image for this page. You can set featured image from here:
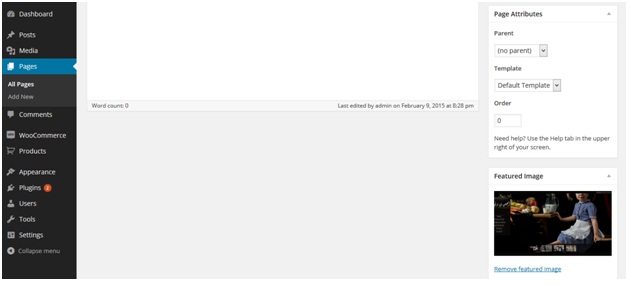
Now after setting image:
Update the page.
After setting image, add the following lines of code at the end of your theme’s functions.php file.
add_action(‘woocommerce_before_main_content’, ‘wp176545_add_feature_image’);
function wp176545_add_feature_image() {
echoget_the_post_thumbnail( get_option( ‘woocommerce_shop_page_id’ ) );
}
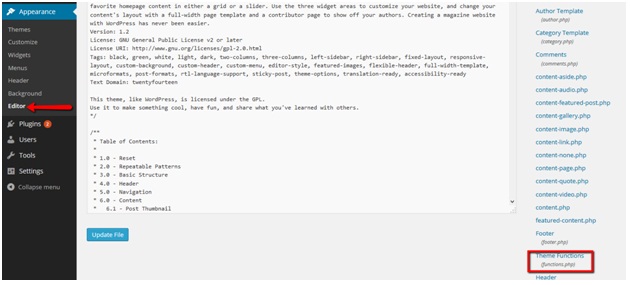
You can access functions.php file here:
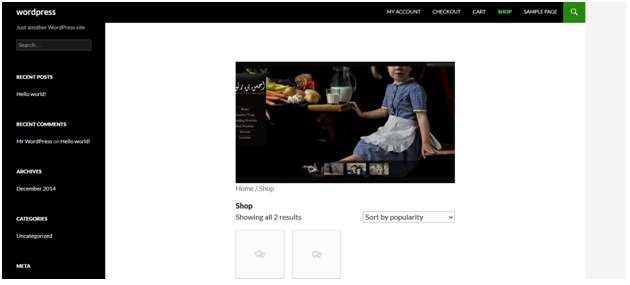
 Now go to shop page from front end and you’ll see the featured image being displayed there.
Now go to shop page from front end and you’ll see the featured image being displayed there.