In this tutorial; We’ll learn how to wrap all the images on a wordpress site with any div. For this you have to add some jquery code to any of the javascript file.
To achieve this first add a post and insert some images into that.

After creating the post, open any of javascript file in your theme folder e.g. functions.js
You can found functions.js in wp-content/themes/your-theme/js/functions.js
Open it and add following lines of code at the end of file.
jQuery(document).ready(function(){
jQuery( 'img' ).wrap( "<div class='image-wrapper'></div>" );
});
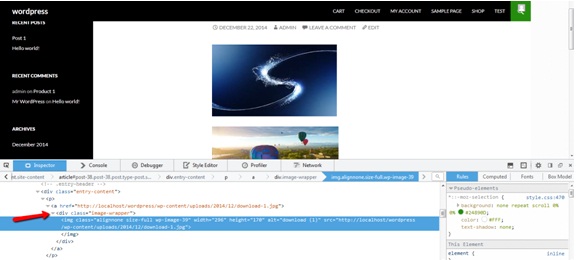
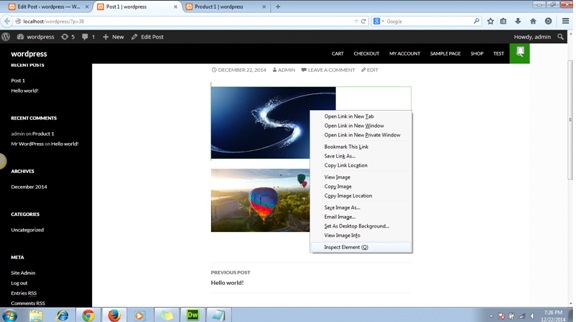
Now, on the front-end open the post you’ve just created. Right click on any of the image and and click inspect element.

Here you’ll see the image wrapped in the provided div in jquery code.