In a previous article, we have learned how to add a custom tab on product pages programmatically.
In this tutorial we’ll learn how to add a custom tab on product pages with the help of a plugin.
Only difference in two approaches is this, with adding a custom tab programmatically we’ll have same tab title and content added to all product pages while with the use of this plugin we can assign one different custom tab associated to a product.
Woocommerce Custom Product Tabs Lite is the plugin that will do this job for you.
You can download the plugin from here:
https://wordpress.org/plugins/woocommerce-custom-product-tabs-lite/
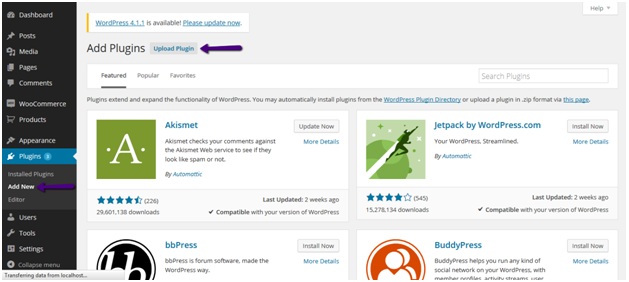
After downloading the plugin, go to admin panel of your site and click on add new link under plugins.
After that click on Upload Plugin button from the upcoming screen.
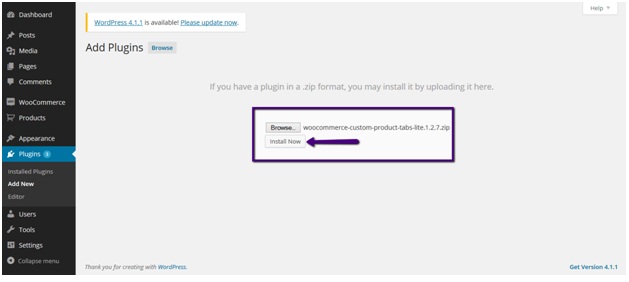
Now browse and select the plugin from your computer and click on install plugin button.
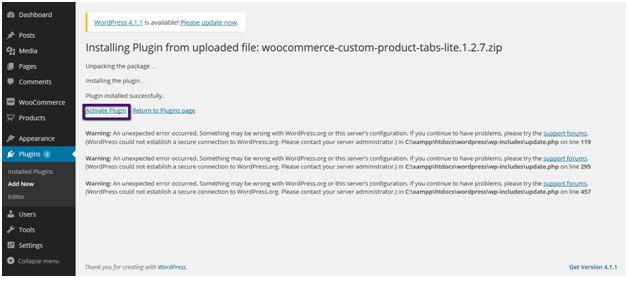
When plugin finishes its installation, activate the plugin by clicking on Activate Plugin link.
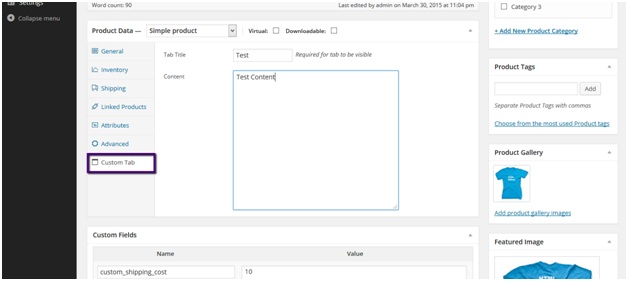
Now after activating the plugin, if you create a new product or edit an existing product from admin panel you’ll see a new tab named Custom Field being added there.
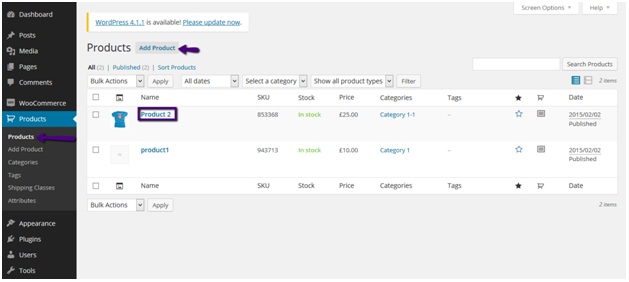
You can manage products from here:
After adding custom field title and data save the product.
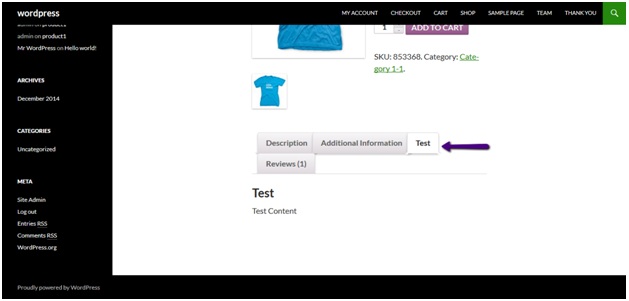
Now go to product page from front end for which you’ve added custom field and you’ll see a new tab created there.
CHEERS J