For an online store to work successfully, it is obligatory for it to be simple, easy to use and hassle-free. The worst time to have a problem in an order with a customer is during the checkout, it is a very fragile moment where any issue popping up will make the customer change his/her mind and simply abandon the order.
So the best way to avoid it is to make the checkout quick and easy. A good feature can be added to the checkout page to make the error messages fade away automatically with the addition of a simple code below.
This gives the customer a feeling of being trouble-free and will eventually make him/her check out with the product with a much higher chance of success.
Adding the function is really easy just go to Dashboard > Appearance > Theme Editor > Theme Functions and add the following code to the end of the existing code and click Update file
[codesyntax lang=”php”]
add_action( 'wp_footer', 'checkout_fadeout_error_message');
function checkout_fadeout_error_message() {
// Only on front-end and checkout page
if( is_checkout() && ! is_wc_endpoint_url() ) :
?>
<script>
jQuery(function($){
$(document.body).on( 'checkout_error', function(){
var wooError = $('.woocommerce-error');
setTimeout(function(){
wooError.fadeOut(160);
}, 4000);
})
});
</script>
<?php
endif;
}
[/codesyntax]
Now to set the amount of time according to what you want, you will have to change the “4000” in the code with a number of your choice. Note that 4000 = 4 seconds. For example, in order to make it last for 3 seconds, you will have to write ‘3000’ in the place of ‘4000’.
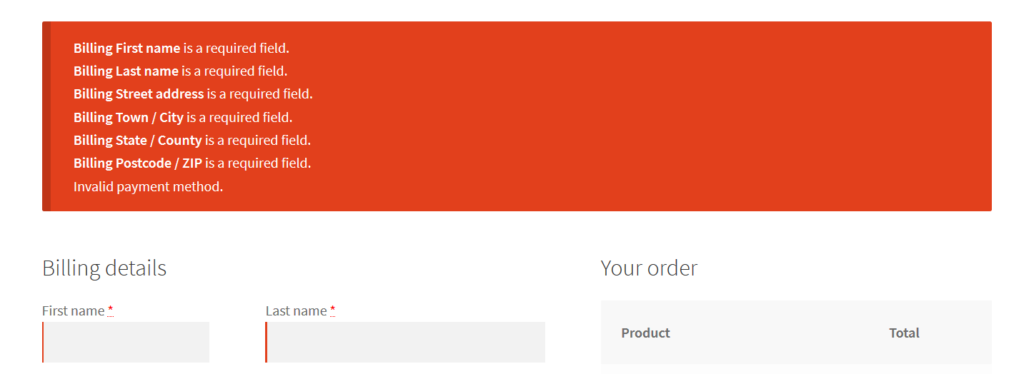
Before Adding the Code:

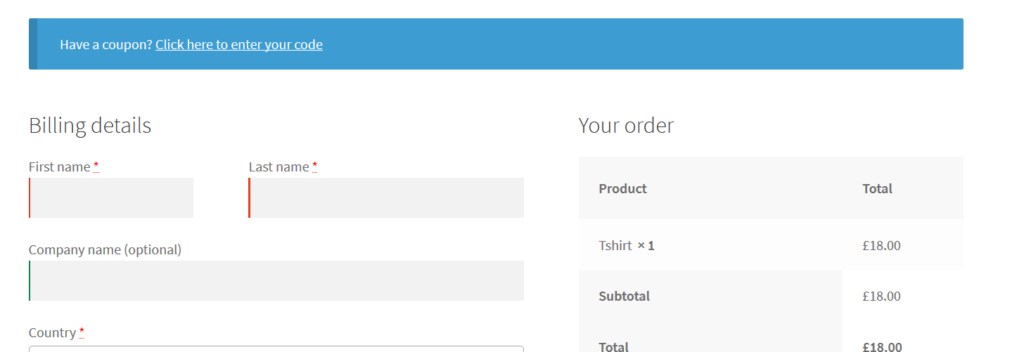
After Adding the Code:

That’s all a few simple additions like these to your website can be very helpful. Feel free to give feedback in the comments section below.
