Do you want to enhance your shop’s user experience when a customer adds a product to cart?
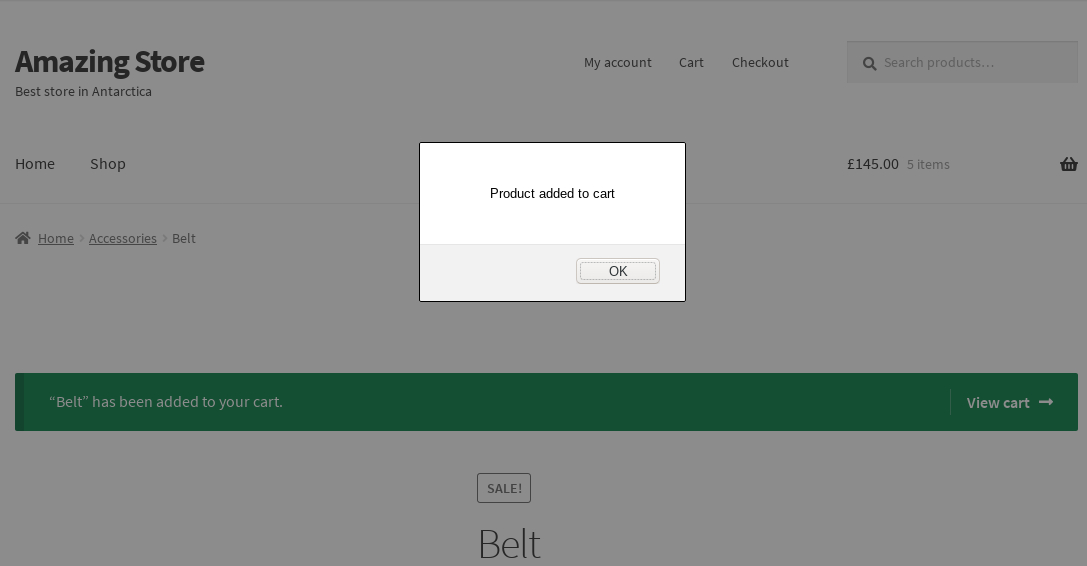
A simple way to do this is by having a popup, or overlay notification for every product added to cart. For some themes, this is the default way to notify users that their chosen product has been successfully added to the cart. However, many other themes, including the very popular Storefront theme, have instead this notification on the bottom or top of the product page.
By adding a popup, your customers will have an immediate visual verification that their action was completed, without having to scroll up or down.
Getting ready
Before doing any code modifications, it’s always a good idea to take a full backup of our site and make sure that we have FTP access or access to cPanel or Plesk or other control panel with access to a file manager.
If you wonder what is the best way to add code snippets to your site, have a look at our previous article about safely adding PHP code.
Add the code snippet
Use the code snippet shown below to add the “Added to cart” popup to your WooCommerce store:
[codesyntax lang=”php”]
add_action('wp_footer', 'single_added_to_cart_event');
function single_added_to_cart_event()
{
if( isset($_POST['add-to-cart']) && isset($_POST['quantity']) ) {
// Get added to cart product ID (or variation ID) and quantity (if needed)
$quantity = $_POST['quantity'];
$product_id = isset($_POST['variation_id']) ? $_POST['variation_id'] : $_POST['add-to-cart'];
// JS code goes here below
?>
<script>
jQuery(function($){
alert('Product added to cart');
});
</script>
<?php
}
}
[/codesyntax]
What we did here was:
- We used PHP to get the product’s (or the product’s variation) ID, as well as the quantity the customer added to cart
- We used jQuery to display a simple alert box. The message displayed can be customized in the code line:
alert('Product added to cart');

Wrapping up
With this simple code snippet, we saw how to make a popup to notify the user for each product successfully added to cart. Of course, this simple method does not give the feature-rich results of plugins that aim to offer the same feature (such as WPC Added To Cart Notification for WooCommerce or YITH WooCommerce Added to Cart Popup. However, with some jQuery knowledge, you can use this snippet as a base to develop your own custom “Added to cart” notification.
