Are you looking for a quick and easy way to display the dimensions of a product on the product’s page? Then look no more.WooCommerce gives it’s users the power to design their website with a number of add-ons and functionality codes.
Displaying the dimensions with the product can help make you more trustful in the eyes of the customer. It will not only make the size and weight of the product more distinct but also give the buyer an option to plan ahead before buying.
In this tutorial, we will be looking at a method to display measurements like the height, width and weight of a product in the product summary.
This option can be activated by the addition of simple code in the functions.php section. You will have to add the code below to Theme function. Just go to Dashboard > Appearance > Theme Editor > Theme Functions and add the following code to the end of the existing code and click Update File
[codesyntax lang=”php”]
add_action( 'woocommerce_single_product_summary', 'display_product_formated_dimensions_table', 25 );
function display_product_formated_dimensions_table(){
global $product;
if ( $product->has_dimensions() ) {
echo '<table class="shop_attributes"><tr>
<th>' . __( 'Dimensions', 'woocommerce' ) . '</th>
<td class="product_dimensions">' . esc_html( wc_format_dimensions( $product->get_dimensions( false ) ) ) . '</td>
</tr></table>';
}
}
[/codesyntax]
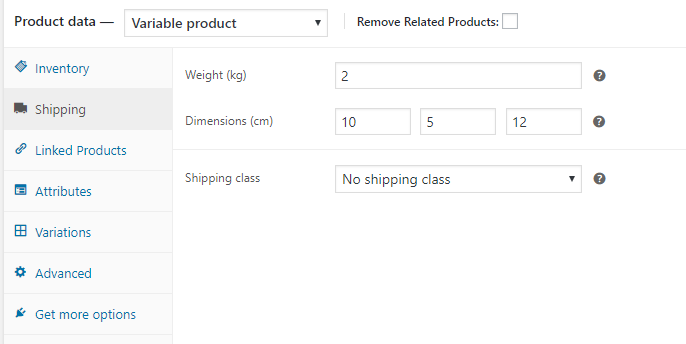
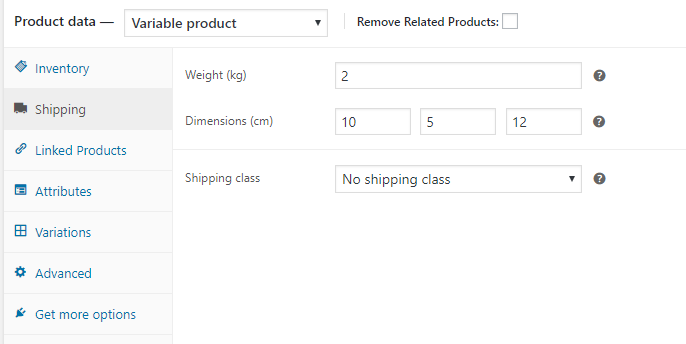
After the addition of the code make sure that you input the dimensions of the product by going to Dashboard > Products > All Products. Select the product, click edit then click Shipping and enter the dimensions of the product.

Also, the dimension will be shown in centimetres and will be in the following order, Length, Width and Height.

And that is all there is to add this functionality. Although a small addition, showing dimensions can save time and money on both ends of the order.
Let us know your thoughts about this add-on in the comments section below.
