Looking for a way to make your website fancier and handier? Attracting customers plays a great role in the sales of a product especially when starting a new website.
WooCommerce allows you to design your website in countless ways. One way to make your website more functional is to add an icon next to the price of a product. This can be an icon to show the availability of Shipping/availability in the stock etc.
In this article, we will be looking at a way to add a ‘delivery truck‘ next to the price of a product. This icon can show that the selected product can be delivered as ‘Fast shipping’. Though with the same method just any other icon can be used as well.
You will have to add the code below to Theme function. Just go to Dashboard > Appearance > Theme Editor > Theme Functions and add the following code to the end of the existing code and click Update file.
[codesyntax lang=”php”]
add_filter( 'woocommerce_get_price_html', 'prepend_append_icon_to_price', 10, 2 );
function prepend_append_icon_to_price( $price, $product ) {
$price .= '<span style="float:right"><i class="fas fa-shipping-fast"></i></span> ';
return $price;
}
[/codesyntax]
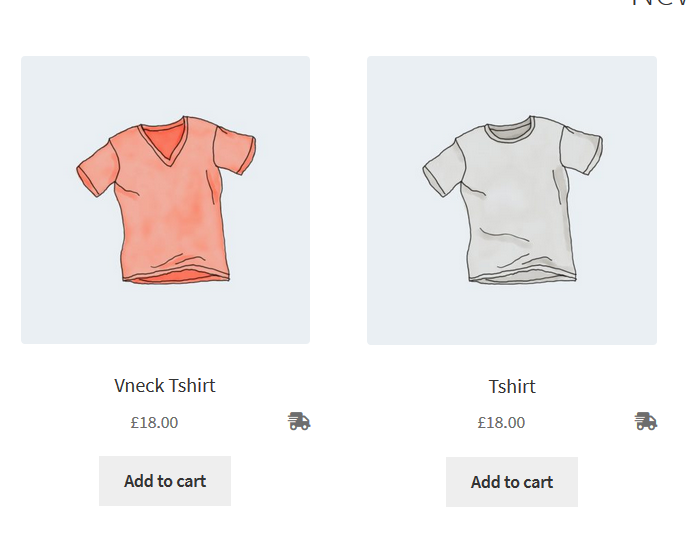
To change the icon as per your requirements, you will have to change fas fa-shipping-fast with your required icon and click Update file. Your output would be as shown below.

Small additions like these can make good impressions toward the buyers and will eventually boost your sales. Do let us know your thoughts about this by giving your feedback in the comments section.
