In this tutorial we’ll learn how to add a custom currency and symbol in woocommerce. By default woocommerce comes with many currency option but if you ever want to add another currency along with its symbol then this tutorial we’ll help you achieve this.
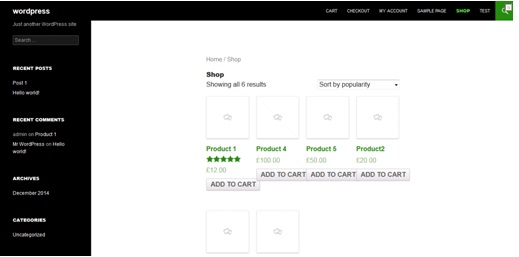
This is my default shop page:

From here you can see that my enabled currency is pound sterling.
Now I want to add a custom currency to my shop.
For the tutorial purpose i’ll add a dummy and non-exxistent currency and i’ll name it double dollar and will donate it with $$.
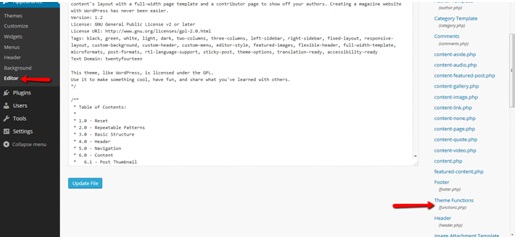
Open the functions.php file of your theme. You can access functions.php file here:

Now add the following lines of code at the end of file and save the file.
add_filter( 'woocommerce_currencies', 'add_my_currency' );
function add_my_currency( $currencies ) {
$currencies['ABC'] = __( 'Double Dollar', 'woocommerce' );
return $currencies;
}
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'ABC': $currency_symbol = '$$'; break;
}
return $currency_symbol;
}
First function will add a custom currency and second function will add the currency symbol. You can replace the values ‘Double Dollar’ and ‘SS’ with your specific values for currency name and symbol respectively. After that save the file.
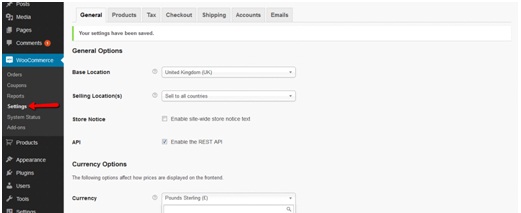
Now go to backend, navigate to Woocommerce and then settings.

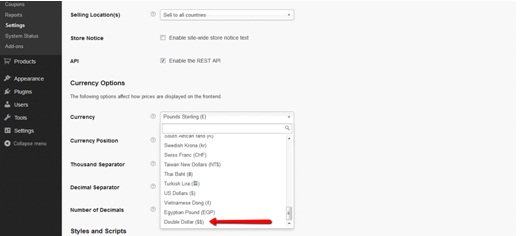
Now if you click on currency drop down under currency options you’ll see the newly added custom currency at the end of dropdown.

Select the newly added currency from here and save settings.
Now if you move to front end and refresh the page you’ll see the newly added custom currency being displayed.


Thank you. That was easy instructions : ) easier that woocommerce site
Good luck
Thank you very much. it helped me 🙂
Thank you very much. it helped me too ?