
The easiest way: Using a custom registration form plugin:
We get it – code can sometimes be really confusing, especially without an exhaustive background of HTML and PHP!
So, we created an Add Custom Fields plugin which would allow you to easily add custom fields to the Checkout and My Account page in your WooCommerce store.
By using our plugin, you can edit registration form fields without touching a single line of code! Click here to learn more.
——–
By default, the WooCommerce registration form only includes and requires an e-mail address and a password to keep the registration page fast and simple for the user’s convenience.
However, many times e-commerce site owners would want to gather more information about their new users to effectively target and optimize their online marketing effort. Providing a custom registration experience is a lucrative option which would help in maximizing company data about customers who are already interested in their products.
This is why many users would ask, “How do I add custom fields in the user registration form on the My Account page?” For many beginners, to add extra fields to the registration page would be quite a daunting task, given that it would require working with some PHP code. But we’ve got you covered.
In this tutorial, we will learn how to add custom registration fields through PHP code and through a custom registration plugin.
Enabling the registration form:
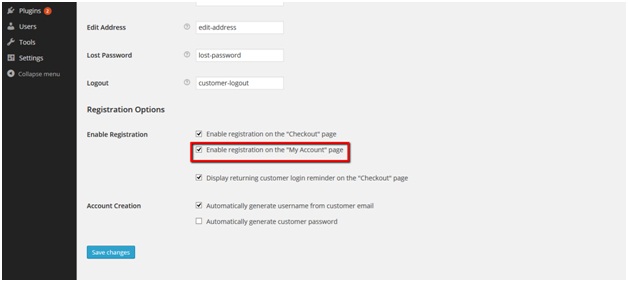
To get started, go to WooCommerce > Settings. Under the Accounts tab, look for the Enable Registration setting in the Account Pages section.

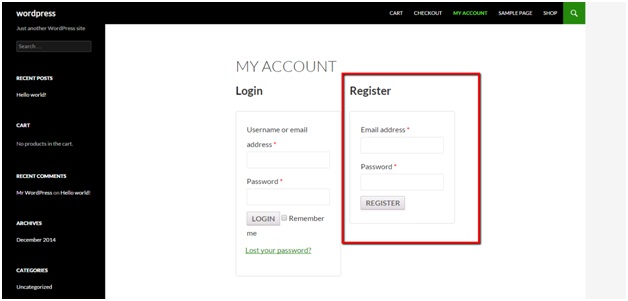
Ensure that the WooCommerce membership registration form is not enabled on the Checkout page, but also on the My Account page by enabling the appropriate checkbox. After enabling this option, you should see the registration form in the frontend.

Adding fields to the registration form through PHP:
As you can see it is a pretty modest form, but We can add more fields to this form by using the following WordPress/WooCommerce actions.
Actions are simply a quick method to add custom code at specific places within a WordPress site. In this case, we want to edit the WooCommerce registration form and add registration form fields. These two are relevant actions based on what we want to achieve:
- woocommerce_register_form_start ; Appears before the “Address Email” field
- woocommerce_register_form ; Appears after the “Password” field
Now, to add custom fields to the WooCommerce registration form, such as first name, last name, and phone number, add the following lines of code at the end of your theme’s functions.php file.
/**
* Add new register fields for WooCommerce registration.
*
* @return string Register fields HTML.
*/
functionwooc_extra_register_fields() {
?>
<p class="form-row form-row-first">
<label for="reg_billing_first_name"><?php _e( 'First name', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! empty( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST['billing_first_name'] ); ?>" />
</p>
<p class="form-row form-row-last">
<label for="reg_billing_last_name"><?php _e( 'Last name', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( ! empty( $_POST['billing_last_name'] ) ) esc_attr_e( $_POST['billing_last_name'] ); ?>" />
</p>
<div class="clear"></div>
<p class="form-row form-row-wide">
<label for="reg_billing_phone"><?php _e( 'Phone', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_phone" id="reg_billing_phone" value="<?php if ( ! empty( $_POST['billing_phone'] ) ) esc_attr_e( $_POST['billing_phone'] ); ?>" />
</p>
<?php
}
add_action( 'woocommerce_register_form_start', 'wooc_extra_register_fields' );
The example code above defines a function containing three new required form fields (first name, last name, and phone number) and assigns the values entered by the user to the built-in WooCommerce customer attributes, which has provisions for billing information such as the aforementioned.
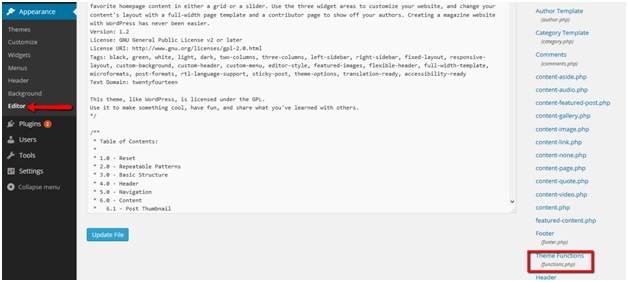
The functions.php the file can easily be accessed by visiting Appearance -> Editor and navigating to the Theme Functions (functions.php) link in the right-hand side.

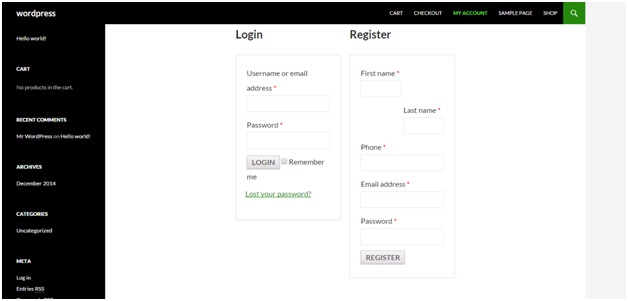
After updating the field, the new fields would be added to the registration form. This would be visible once you refresh My Account.

Making sense of the billing_ prefix:
If you would look closely at the code snippet provided above, the name attribute of the form fields always begins with billing_.
What this does is that it associates the registration form fields with the billing address WooCommerce stores for the user. This means that by using the billing_ prefix, once the user registers and enters the information we ask, the user will no longer have to retype the same information again in the future.
This is a useful feature because users would definitely be annoyed if they have to re-enter the same information they’ve registered with in the checkout process, for example.
Here are some other valid form fields that can be added to the custom registration form and can be associated with WooCommerce billing information:
- billing_first_name
- billing_last_name
- billing_company
- billing_address_1
- billing_address_2
- billing_city
- billing_postcode
- billing_country
- billing_state
- billing_email
- billing_phone
Enabling validation of the extra registration fields
To discourage the users from entering dummy information in the custom registration fields that we have created, it is a good idea to validate the new fields. To achieve this, the following lines of code can be added at the end of your functions.php file:
/**
* Validate the extra register fields.
*
* @param string $username Current username.
* @param string $email Current email.
* @param object $validation_errorsWP_Error object.
*
* @return void
*/
function wooc_validate_extra_register_fields( $username, $email, $validation_errors ) {
if ( isset( $_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) {
$validation_errors->add( 'billing_first_name_error', __( '<strong>Error</strong>: First name is required!', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && empty( $_POST['billing_last_name'] ) ) {
$validation_errors->add( 'billing_last_name_error', __( '<strong>Error</strong>: Last name is required!.', 'woocommerce' ) );
}
if ( isset( $_POST['billing_phone'] ) && empty( $_POST['billing_phone'] ) ) {
$validation_errors->add( 'billing_phone_error', __( '<strong>Error</strong>: Phone is required!.', 'woocommerce' ) );
}
}
add_action( 'woocommerce_register_post', 'wooc_validate_extra_register_fields', 10, 3 );
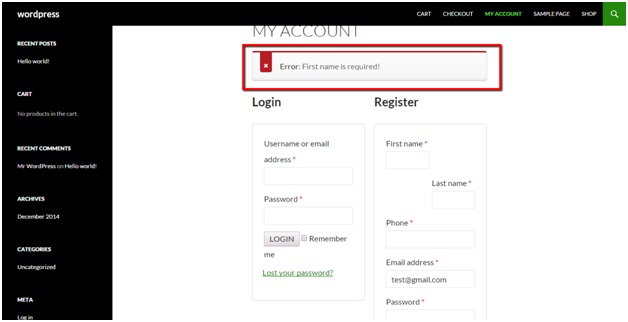
The function in the code snippet above simply compares the text entered by the user with the $_POST array, which would ensure that the form values are valid, displaying an error if it isn’t or if it no data is entered at all.
In this way, you can add multiple validation rules and add validation rules to other fields as well. You can see one of our custom validation rule being applied:

Saving the values to the database:
To finish things up, we need to save the values gathered from the Woo user registration custom fields to the MySQL database of our WordPress installation.
Similar to the process done above, add the following function in your theme’s function.php file:
/**
* Save the extra register fields.
*
* @paramint $customer_id Current customer ID.
*
* @return void
*/
function wooc_save_extra_register_fields( $customer_id ) {
if ( isset( $_POST['billing_first_name'] ) ) {
// WordPress default first name field.
update_user_meta( $customer_id, 'first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
// WooCommerce billing first name.
update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
}
if ( isset( $_POST['billing_last_name'] ) ) {
// WordPress default last name field.
update_user_meta( $customer_id, 'last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
// WooCommerce billing last name.
update_user_meta( $customer_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
}
if ( isset( $_POST['billing_phone'] ) ) {
// WooCommerce billing phone
update_user_meta( $customer_id, 'billing_phone', sanitize_text_field( $_POST['billing_phone'] ) );
}
}
add_action( 'woocommerce_created_customer', 'wooc_save_extra_register_fields' );
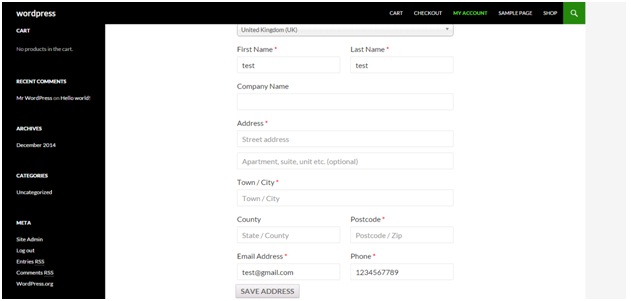
Once this is is done, the newly added fields are already made visible in the frontend registration page, checked for validity, and saved in the database for future use.
You can visit the My Account page and look for the Billing Address section to verify that the values from the registration form are already being populated.


Kinda new to this but the function and name of the function should be separate correct?
For example:
functionwooc_extra_register_fields() {
//do stuff here
}
Should be typed as
function wooc_extra_register_fields() {
//do stuff here
}
Getting an error and that seemed to fix it for me. But I just want to make sure that’s the correct way to do it. Thanks.
Hi how would I add the fields blow the user / password fields? Thanks.
How do we make a field that’s not required and optional only?
Thanx for the solution. It gave me what i wanted. thanks again
Thanks this code help me very well i was stuck last 4 days thanks